ASP.NET Core Blazor | Filtering Data

This is Part 14 of Web development with Blazor video series. In this video we will discuss how to filter data.
Enable filtering in Blazor DataGrid

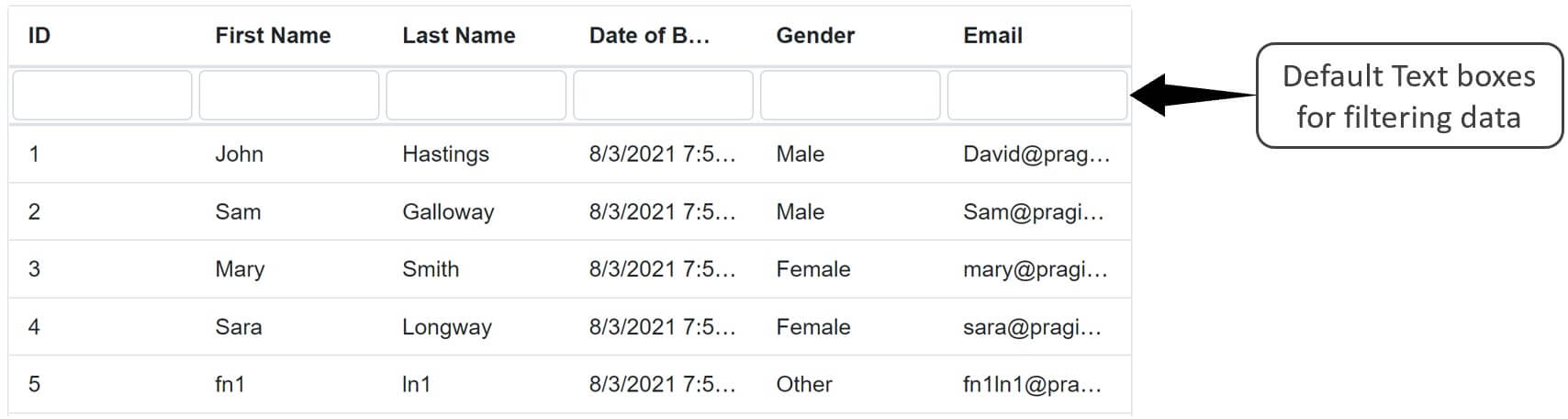
- To enable filtering set
AllowFilteringproperty totrue. - To disable filtering on a specific column, set
AllowFilteringproperty on that specific GridColumn tofalse. - In the example below, filtering by
Emailcolumn is disabled.
@page "/all"
<div style="width:700px">
<SfGrid DataSource="@Employees" AllowFiltering="true">
<GridColumns>
<GridColumn Field=@nameof(Employee.EmployeeId) HeaderText="ID"></GridColumn>
<GridColumn Field=@nameof(Employee.FirstName) HeaderText="First Name"></GridColumn>
<GridColumn Field=@nameof(Employee.LastName) HeaderText=" Last Name"></GridColumn>
<GridColumn Field=@nameof(Employee.DateOfBrith) HeaderText="Date of Birth"></GridColumn>
<GridColumn Field=@nameof(Employee.Gender) HeaderText="Gender"></GridColumn>
<GridColumn AllowFiltering="false" Field=@nameof(Employee.Email) HeaderText="Email"></GridColumn>
</GridColumns>
</SfGrid>
</div>
@code{
public List<Employee> Employees { get; set; }
[Inject]
public IEmployeeService EmployeeService { get; set; }
protected override async Task OnInitializedAsync()
{
Employees = (await EmployeeService.GetAllEmployees()).ToList();
}
}Filter Settings
- To configure or customise filter settings use
<GridFilterSettings>component. - For example, to filter data we have to press the enter key after typing the search term. This is the default behaviour.
- On
<GridFilterSettings>component, setMode="FilterBarMode.Immediate"to perform an immediate search upon typing the search term. - You can also specify a time delay in milli-seconds. The default is 1500 milli-seconds.
- In the example below
ImmediateModeDelayproperty is set to 200 milli-seconds. - This means, filtering is performed after a delay of 200 milli-seconds after typing the search term.
<div style="width:700px">
<SfGrid DataSource="@Employees" AllowFiltering="true">
<GridFilterSettings Mode="FilterBarMode.Immediate" ImmediateModeDelay="200">
</GridFilterSettings>
<GridColumns>
<GridColumn Field=@nameof(Employee.EmployeeId) HeaderText="ID"></GridColumn>
<GridColumn Field=@nameof(Employee.FirstName) HeaderText="First Name"></GridColumn>
<GridColumn Field=@nameof(Employee.LastName) HeaderText=" Last Name"></GridColumn>
<GridColumn Field=@nameof(Employee.DateOfBrith) HeaderText="Date of Birth"></GridColumn>
<GridColumn Field=@nameof(Employee.Gender) HeaderText="Gender"></GridColumn>
<GridColumn Field=@nameof(Employee.Email) HeaderText="Email"></GridColumn>
</GridColumns>
</SfGrid>
</div>Initial Filter
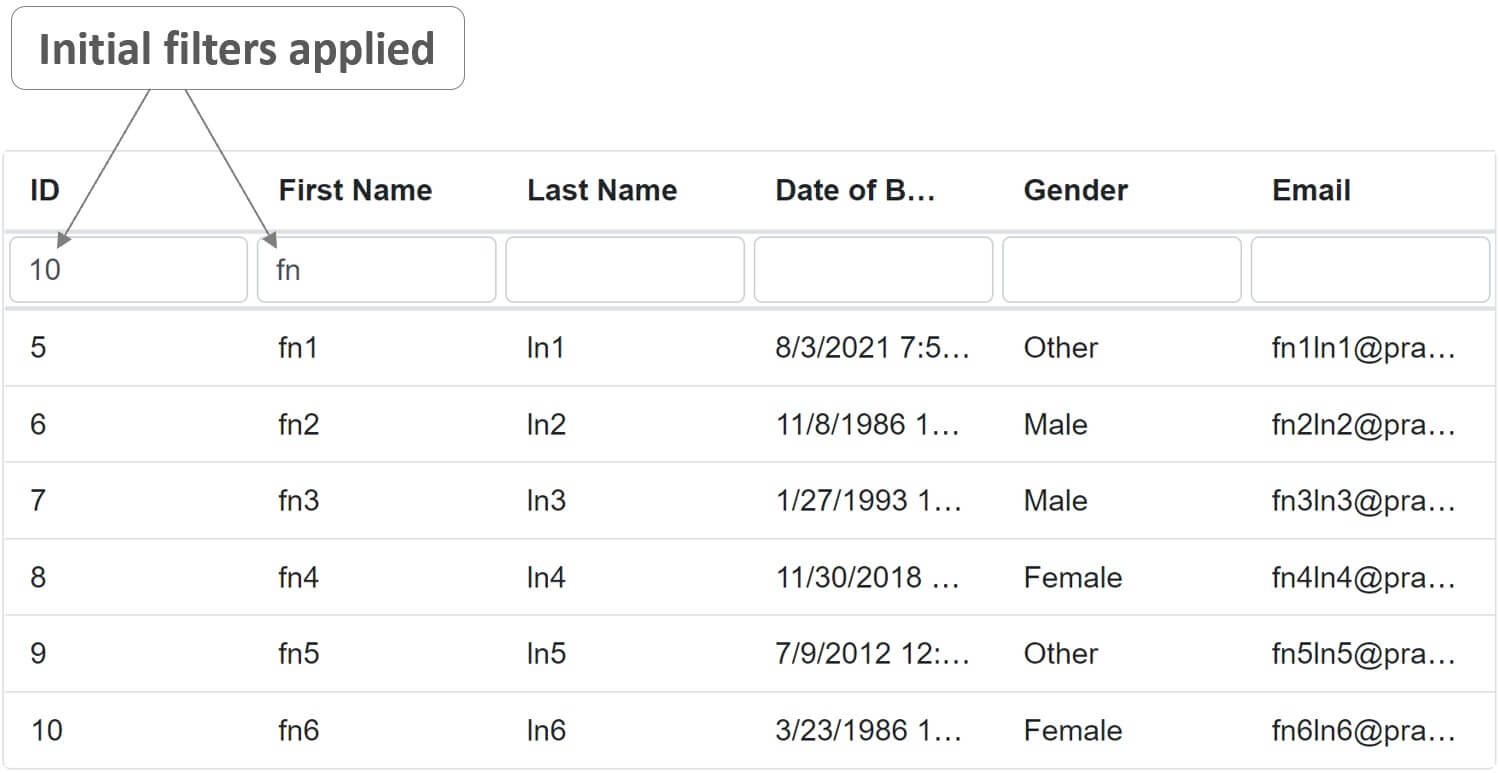
- To have the data filtered by one or more fields on the initial datagrid load, use
<GridFilterColumns>. - In the following example initial filter is applied on two fields -
EmployeeIdandFirstName. - On each of the
<GridFilterColumn>instance we have specified 3 properties -Field,OperatorandValue.
<div style="width:700px">
<SfGrid DataSource="@Employees" AllowFiltering="true">
<GridFilterSettings Mode="FilterBarMode.Immediate" ImmediateModeDelay="200">
<GridFilterColumns>
<GridFilterColumn Field="EmployeeId" Operator="Operator.LessThanOrEqual" Value="10"></GridFilterColumn>
<GridFilterColumn Field="FirstName" Operator="Operator.Contains" Value="@fn"></GridFilterColumn>
</GridFilterColumns>
</GridFilterSettings>
<GridColumns>
<GridColumn Field=@nameof(Employee.EmployeeId) HeaderText="ID"></GridColumn>
<GridColumn Field=@nameof(Employee.FirstName) HeaderText="First Name"></GridColumn>
<GridColumn Field=@nameof(Employee.LastName) HeaderText=" Last Name"></GridColumn>
<GridColumn Field=@nameof(Employee.DateOfBrith) HeaderText="Date of Birth"></GridColumn>
<GridColumn Field=@nameof(Employee.Gender) HeaderText="Gender"></GridColumn>
<GridColumn Field=@nameof(Employee.Email) HeaderText="Email"></GridColumn>
</GridColumns>
</SfGrid>
</div>
@code{
public List<Employee> Employees { get; set; }
string fn = "fn";
[Inject]
public IEmployeeService EmployeeService { get; set; }
protected override async Task OnInitializedAsync()
{
Employees = (await EmployeeService.GetAllEmployees()).ToList();
}
}
Filter operators
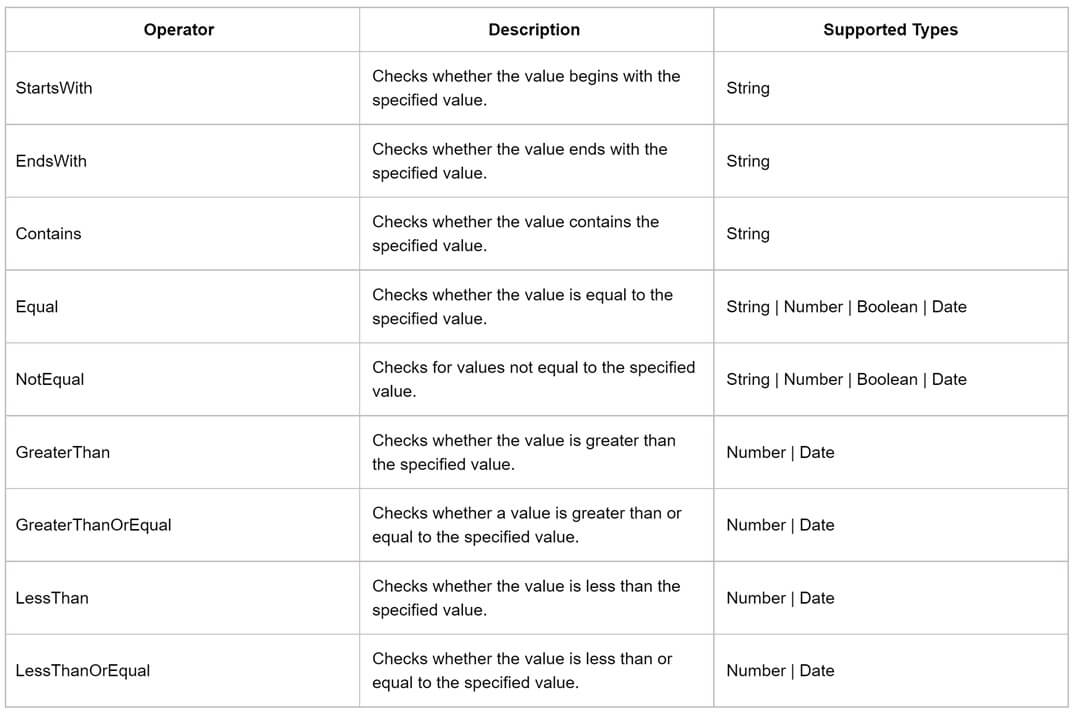
- If an operator is not explicitly specified when defining initial filter, the default operator is
Equal. - In the example above we used
ContainsandLessThanOrEqualoperators. - The following are all the list of operators that we could use.

Change Default Filter Operator
- To change the default filter operator use
FilterSettingsobject. - In the example below, on the
EmployeeIdGridColumn we changed default operator toLessThanOrEqualinstead of the defaultEqualoperator.
<div style="width:700px">
<SfGrid DataSource="@Employees" AllowFiltering="true">
<GridFilterSettings Mode="FilterBarMode.Immediate" ImmediateModeDelay="200">
</GridFilterSettings>
<GridColumns>
<GridColumn Field=@nameof(Employee.EmployeeId) HeaderText="ID"
FilterSettings="@(new FilterSettings() { Operator = Operator.LessThanOrEqual })">
</GridColumn>
<GridColumn Field=@nameof(Employee.FirstName) HeaderText="First Name"></GridColumn>
<GridColumn Field=@nameof(Employee.LastName) HeaderText=" Last Name"></GridColumn>
<GridColumn Field=@nameof(Employee.DateOfBrith) HeaderText="Date of Birth"></GridColumn>
<GridColumn Field=@nameof(Employee.Gender) HeaderText="Gender"></GridColumn>
<GridColumn Field=@nameof(Employee.Email) HeaderText="Email"></GridColumn>
</GridColumns>
</SfGrid>
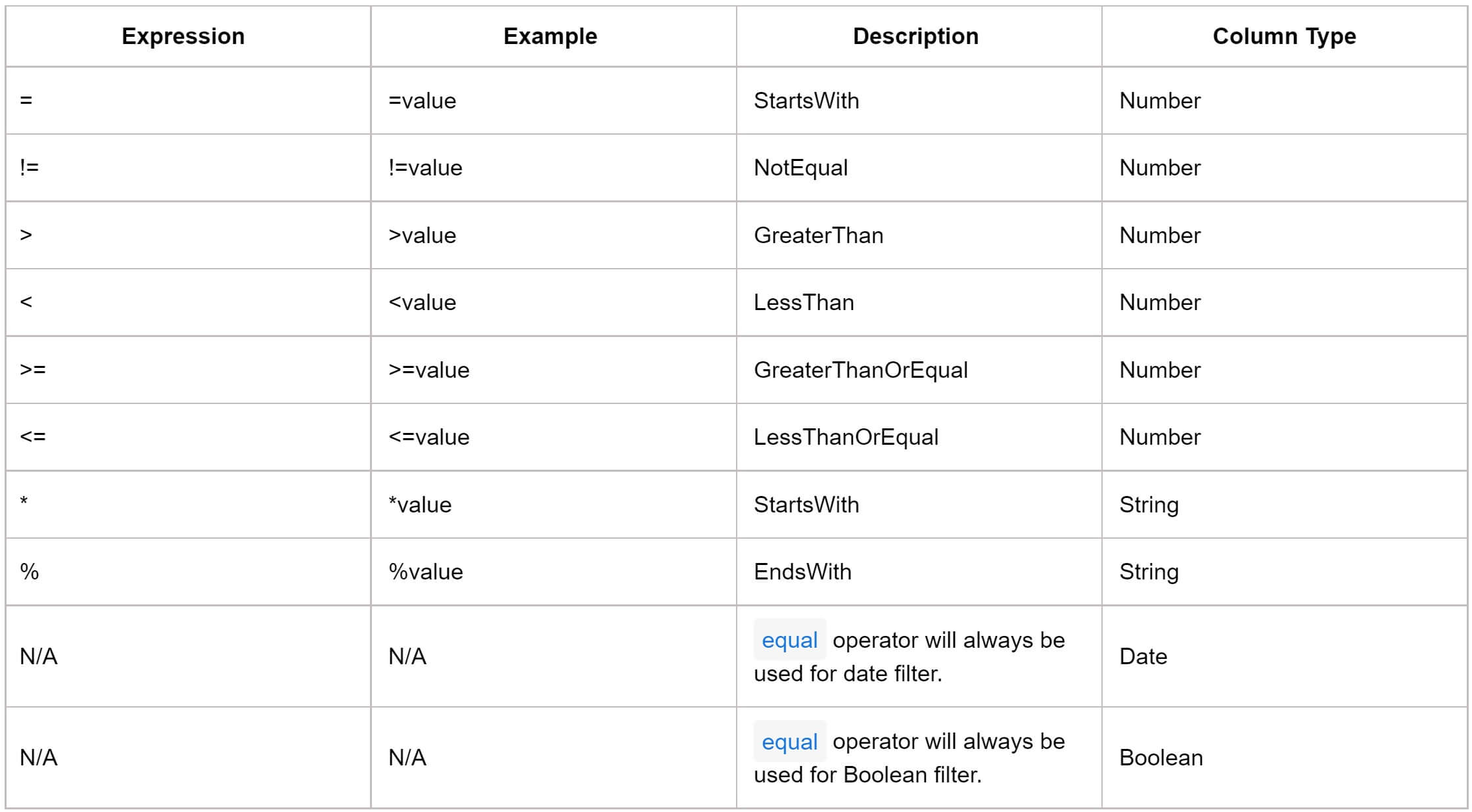
</div>Filter bar expressions
Depending upon the column data type, we can use the following expressions in the filter bar textboxes to filter data.

© 2020 Pragimtech. All Rights Reserved.

