ASP.NET Core Blazor | DataGrid Row and Detail Template

This is Part 27 of Web development with Blazor video series. Syncfusion Blazor DataGrid provides 4 different templates to customize various parts of the DataGrid. We discussed column and header templates in our previous video Part 26. In this video we will discuss Row and Detail templates.
- Column template - Used to customize cell content.
- Header template - Used to customize header cell content.
- Row template - Used to customize row content.
- Detail template - Used to customize the detail cell content.
Blazor DataGrid Row Template <RowTemplate>
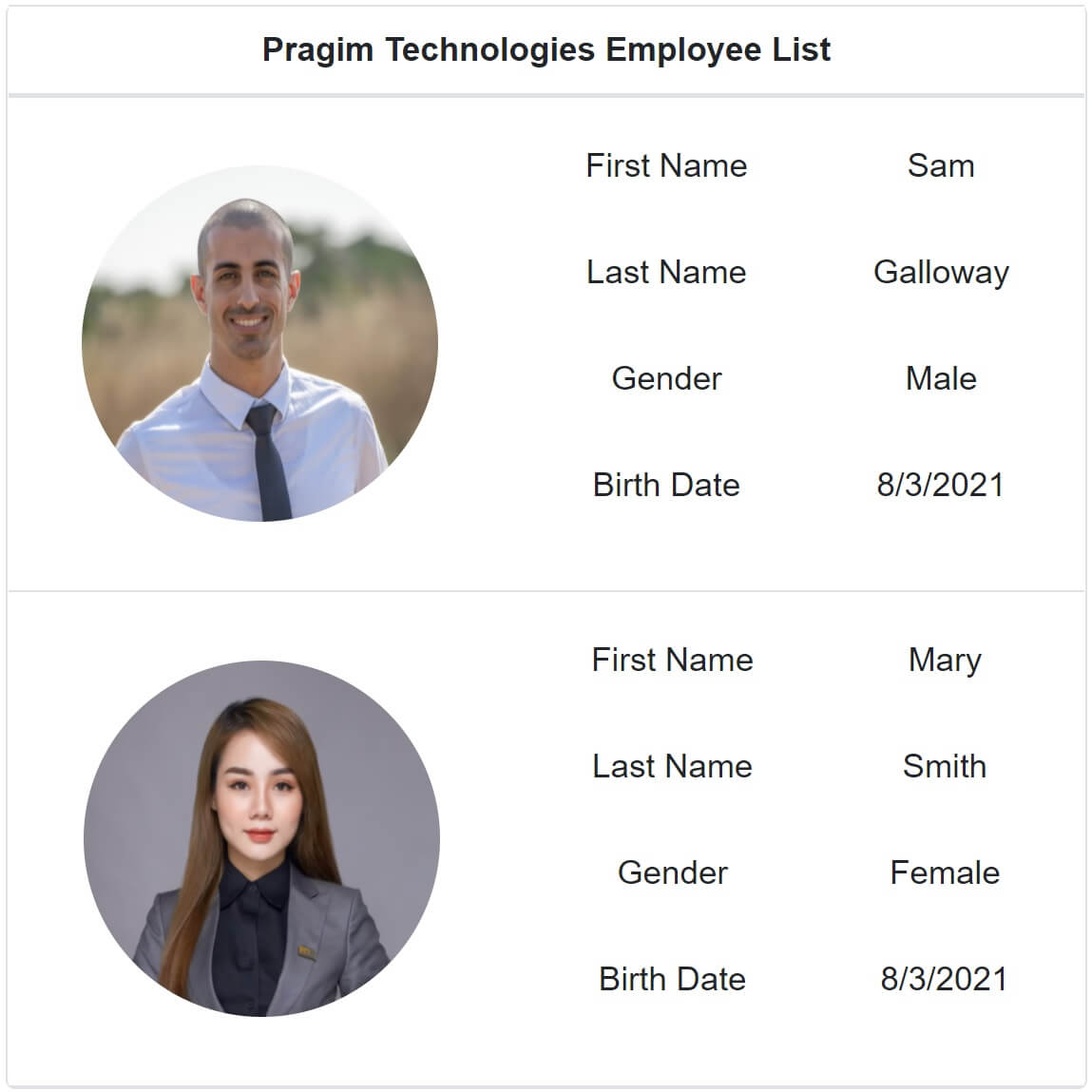
We want to display employee photo along with their details in the DataGrid as shown below.

- This can be very easily achieved using
<RowTemplate> <RowTemplate>must be nested inside<GridTemplates>component.- The RowTemplate content that we want to render must be TD elements and the number of TD elements must match the number of datagrid columns.
@page "/"
@*@page "/datagridtemplates2"*@
@using Syncfusion.Blazor.Grids
<SfGrid DataSource="@Employees" Width="455">
<GridTemplates>
<RowTemplate>
@{
var employee = (context as Employee);
<td style="border-bottom: 1px solid #DEE2E6;text-align: center">
<table width="100%" cellpadding="5">
<tbody>
<tr>
<td>
<img class="thumbnail" src="@employee.PhotoPath"
alt="Employee photo" />
</td>
<td>
<table class="table table-borderless">
<tbody>
<tr>
<td>First Name </td>
<td>@employee.FirstName </td>
</tr>
<tr>
<td>Last Name</td>
<td>@employee.LastName </td>
</tr>
<tr>
<td>Gender</td>
<td>@employee.Gender</td>
</tr>
<tr>
<td>Birth Date</td>
<td>@employee.DateOfBrith.ToShortDateString()</td>
</tr>
</tbody>
</table>
</td>
</tr>
</tbody>
</table>
</td>
}
</RowTemplate>
</GridTemplates>
<GridColumns>
<GridColumn HeaderText="Pragim Technologies Employee List"
Width="450" TextAlign="TextAlign.Center"></GridColumn>
</GridColumns>
</SfGrid>
<style type="text/css" class="cssStyles">
.thumbnail {
width: 150px;
height: 150px;
border-radius: 75px;
}
</style>
@code{
public List<Employee> Employees { get; set; }
[Inject]
public IEmployeeService EmployeeService { get; set; }
protected override async Task OnInitializedAsync()
{
Employees = (await EmployeeService.GetAllEmployees()).ToList();
}
}Blazor DataGrid Detail Template <DetailTemplate>
- DataGrid
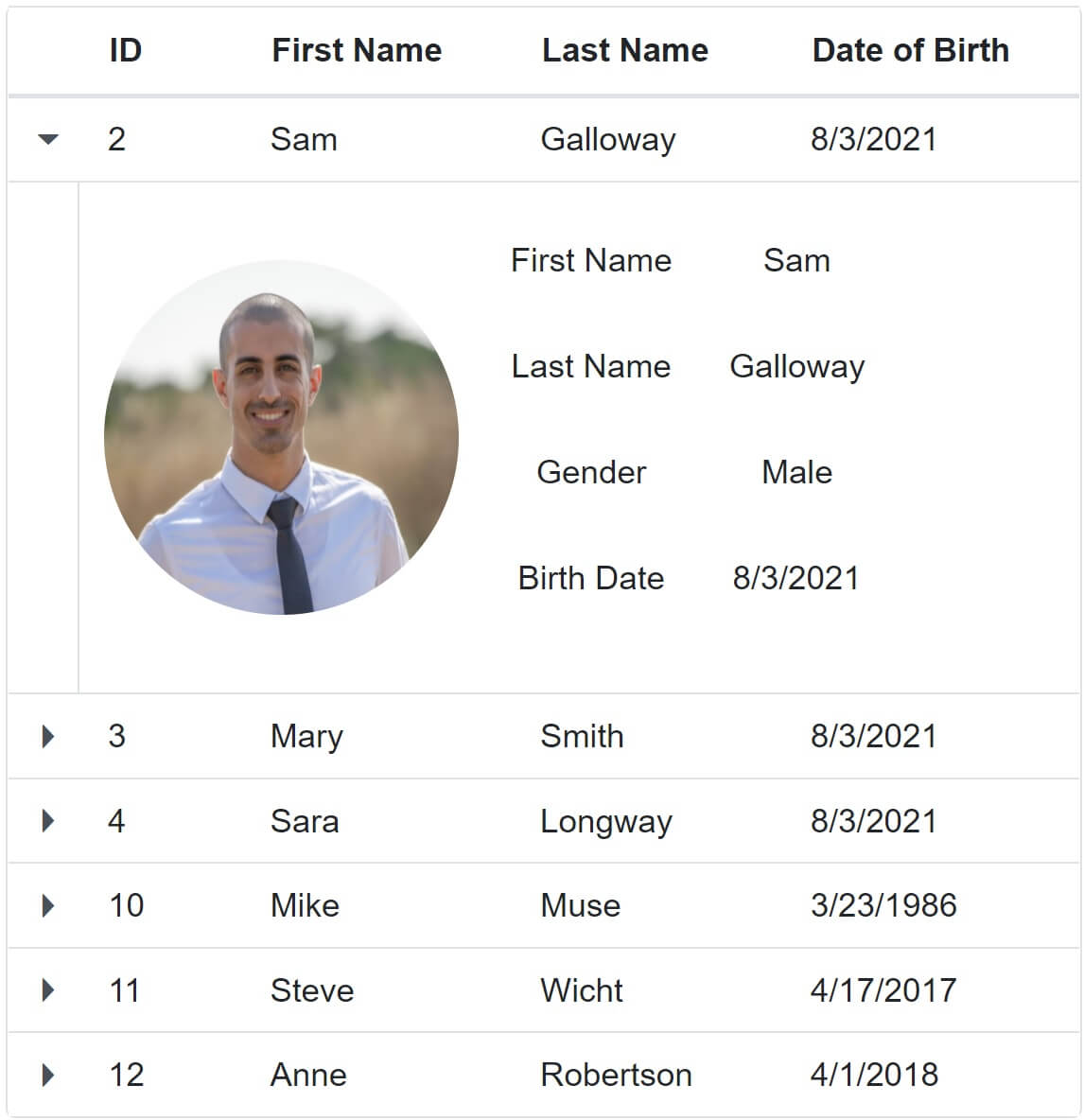
<DetailTemplate>is very useful when you have lots and lots of row data to present. - Initially you may just display a few columns and upon expanding you display the rest of the row data.
- Basically, detail template provides additional information about a particular row by expanding or collapsing detail content.

Just like <RowTemplate>, the <DetailTemplate> must also be nested inside <GridTemplates> component.
@page "/"
@*@page "/datagridtemplates2"*@
@using Syncfusion.Blazor.Grids
<SfGrid DataSource="@Employees" Width="455">
<GridTemplates>
<DetailTemplate>
@{
var employee = (context as Employee);
<td style="text-align: center">
<table width="100%" cellpadding="5">
<tbody>
<tr>
<td>
<img class="thumbnail" src="@employee.PhotoPath"
alt="Employee photo" />
</td>
<td>
<table class="table table-borderless">
<tbody>
<tr>
<td>First Name </td>
<td>@employee.FirstName </td>
</tr>
<tr>
<td>Last Name</td>
<td>@employee.LastName </td>
</tr>
<tr>
<td>
Gender
</td>
<td>
@employee.Gender
</td>
</tr>
<tr>
<td>
Birth Date
</td>
<td>
@employee.DateOfBrith.ToShortDateString()
</td>
</tr>
</tbody>
</table>
</td>
</tr>
</tbody>
</table>
</td>
}
</DetailTemplate>
</GridTemplates>
<GridColumns>
<GridColumn Field=@nameof(Employee.EmployeeId) IsPrimaryKey="true" HeaderText="ID" Width="60"></GridColumn>
<GridColumn Field=@nameof(Employee.FirstName) HeaderText="First Name" Width="100"></GridColumn>
<GridColumn Field=@nameof(Employee.LastName) HeaderText="Last Name" Width="100"></GridColumn>
<GridColumn Field=@nameof(Employee.DateOfBrith) HeaderText="Date of Birth" Width="110"></GridColumn>
</GridColumns>
</SfGrid>
<style type="text/css" class="cssStyles">
.thumbnail {
width: 150px;
height: 150px;
border-radius: 75px;
}
</style>
@code{
public List<Employee> Employees { get; set; }
[Inject]
public IEmployeeService EmployeeService { get; set; }
protected override async Task OnInitializedAsync()
{
Employees = (await EmployeeService.GetAllEmployees()).ToList();
}
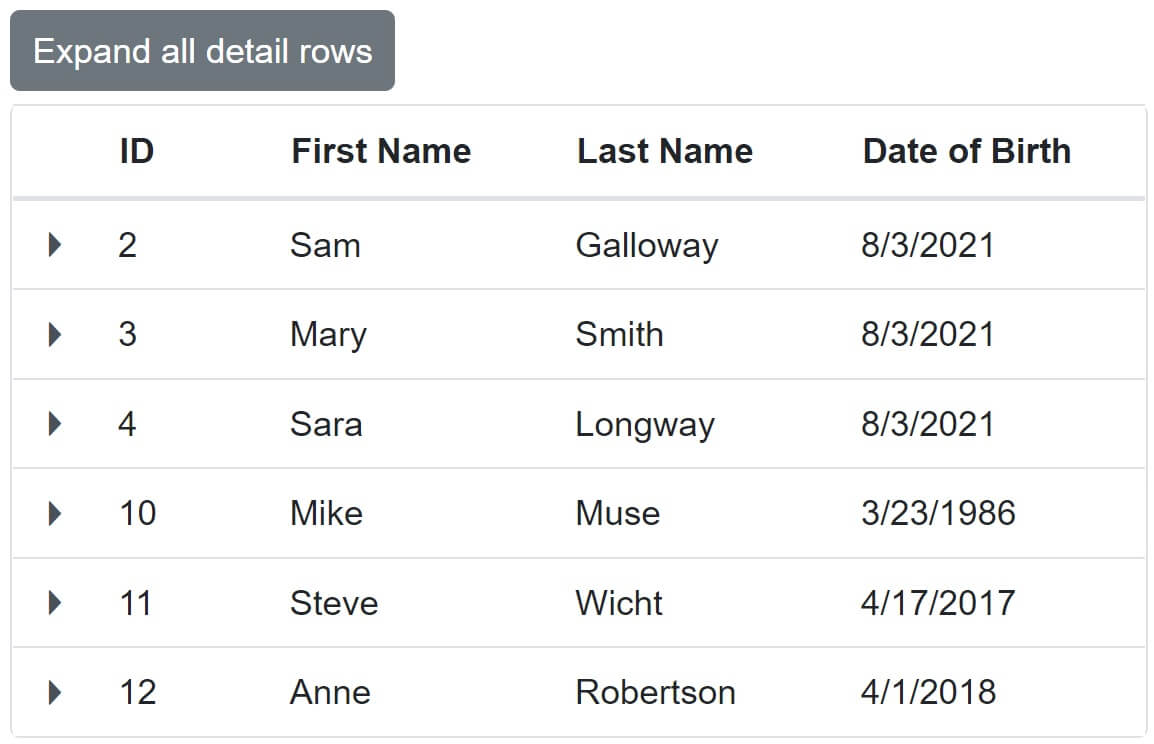
}Expand all detail rows on initial load
Use DataGrid DataBound event and call ExpandAllDetailRowAsync() method.
<SfGrid @ref="EmployeeGrid" DataSource="@Employees">
<GridEvents TValue="Employee" DataBound="@DataBoundHandler"></GridEvents>
<GridTemplates>
@*<DetailTemplate>...</DetailTemplate>*@
</GridTemplates>
<GridColumns>
@*GridColumns*@
</GridColumns>
</SfGrid>
@code{
public List<Employee> Employees { get; set; }
public SfGrid<Employee> EmployeeGrid { get; set; }
[Inject]
public IEmployeeService EmployeeService { get; set; }
public async void DataBoundHandler()
{
await EmployeeGrid.ExpandAllDetailRowAsync();
}
}Expand and collapse detail rows with a button click

@page "/"
@*@page "/datagridtemplates2"*@
@using Syncfusion.Blazor.Grids
@using Syncfusion.Blazor.Buttons
<div style="padding-bottom:5px">
<SfButton Content="@ToggleButtonContent" OnClick="ToggleButtonClick"></SfButton>
</div>
<SfGrid @ref="EmployeeGrid" DataSource="@Employees" Width="455">
<GridEvents TValue="Employee" DataBound="@DataBoundHandler"></GridEvents>
<GridTemplates>
<DetailTemplate>
@{
var employee = (context as Employee);
<td style="text-align: center">
<table width="100%" cellpadding="5">
<tbody>
<tr>
<td>
<img class="thumbnail" src="@employee.PhotoPath"
alt="Employee photo" />
</td>
<td>
<table class="table table-borderless">
<tbody>
<tr>
<td>First Name </td>
<td>@employee.FirstName </td>
</tr>
<tr>
<td>Last Name</td>
<td>@employee.LastName </td>
</tr>
<tr>
<td>
Gender
</td>
<td>
@employee.Gender
</td>
</tr>
<tr>
<td>
Birth Date
</td>
<td>
@employee.DateOfBrith.ToShortDateString()
</td>
</tr>
</tbody>
</table>
</td>
</tr>
</tbody>
</table>
</td>
}
</DetailTemplate>
</GridTemplates>
<GridColumns>
<GridColumn Field=@nameof(Employee.EmployeeId) IsPrimaryKey="true" HeaderText="ID" Width="60"></GridColumn>
<GridColumn Field=@nameof(Employee.FirstName) HeaderText="First Name" Width="100"></GridColumn>
<GridColumn Field=@nameof(Employee.LastName) HeaderText="Last Name" Width="100"></GridColumn>
<GridColumn Field=@nameof(Employee.DateOfBrith) HeaderText="Date of Birth" Width="110"></GridColumn>
</GridColumns>
</SfGrid>
<style type="text/css" class="cssStyles">
.thumbnail {
width: 150px;
height: 150px;
border-radius: 75px;
}
</style>
@code{
public SfGrid<Employee> EmployeeGrid { get; set; }
public string ToggleButtonContent { get; set; } = "Collapse all detail rows";
public List<Employee> Employees { get; set; }
[Inject]
public IEmployeeService EmployeeService { get; set; }
protected override async Task OnInitializedAsync()
{
Employees = (await EmployeeService.GetAllEmployees()).ToList();
}
public async void ToggleButtonClick()
{
if (ToggleButtonContent.StartsWith("Expand"))
{
await EmployeeGrid.ExpandAllDetailRowAsync();
ToggleButtonContent = "Collapse all detail rows";
}
else
{
await EmployeeGrid.CollapseAllDetailRowAsync();
ToggleButtonContent = "Expand all detail rows";
}
}
public async void DataBoundHandler()
{
await EmployeeGrid.ExpandAllDetailRowAsync();
}
}© 2020 Pragimtech. All Rights Reserved.

