ASP.NET Core Blazor | DataGrid Templates

In this video we will discuss DataGrid templates in ASP.NET Core Blazor. Templates give you a great control over the rendered HTML.
Templates in Blazor DataGrid Component
Syncfusion Blazor DataGrid is highly customizable. It's a templated component which means we can customize various parts of the DataGrid UI to render custom components or content based on application requirements and our own logic.
The following are the different types of DataGrid templates
| Column template | Used to customize cell content |
| Header template | Used to customize header cell content |
| Row template | Used to customize row content |
| Detail template | Used to customize the detail cell content |
Blazor DataGrid Column Template or <Template>
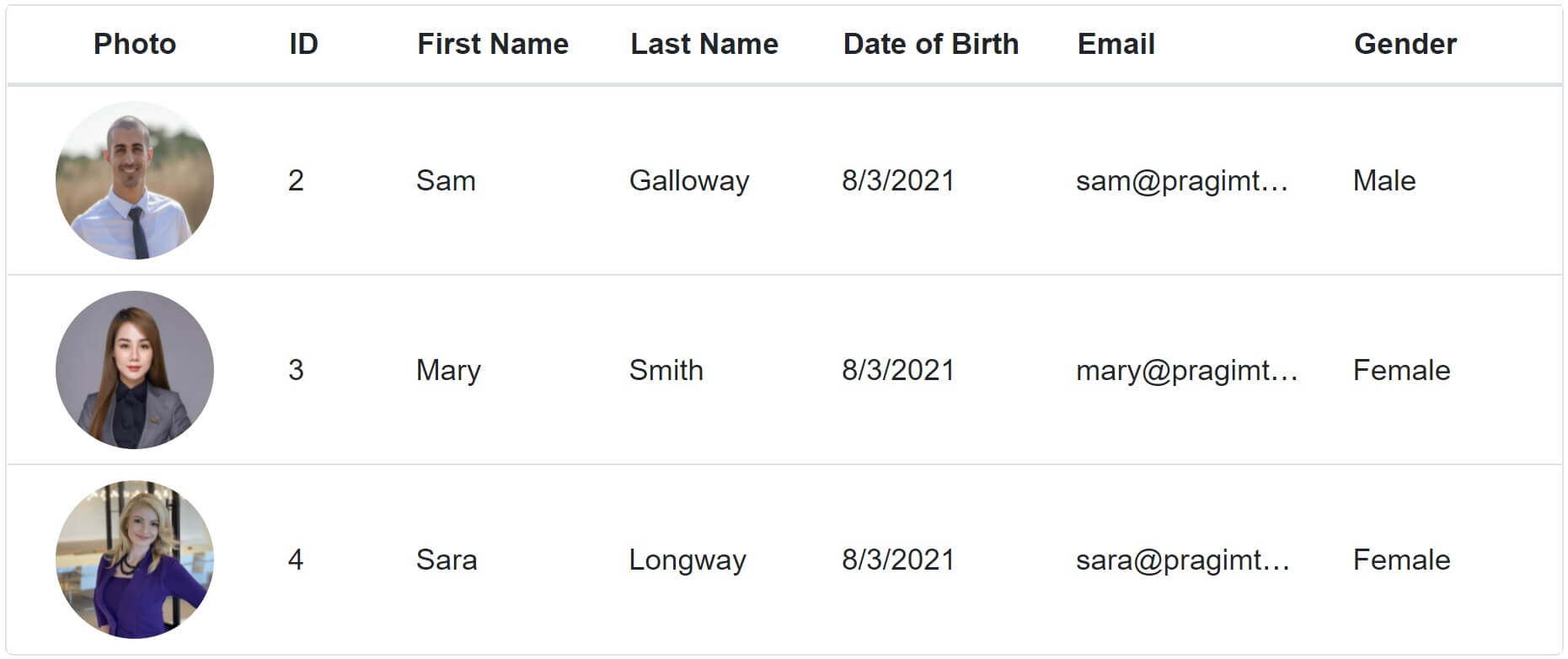
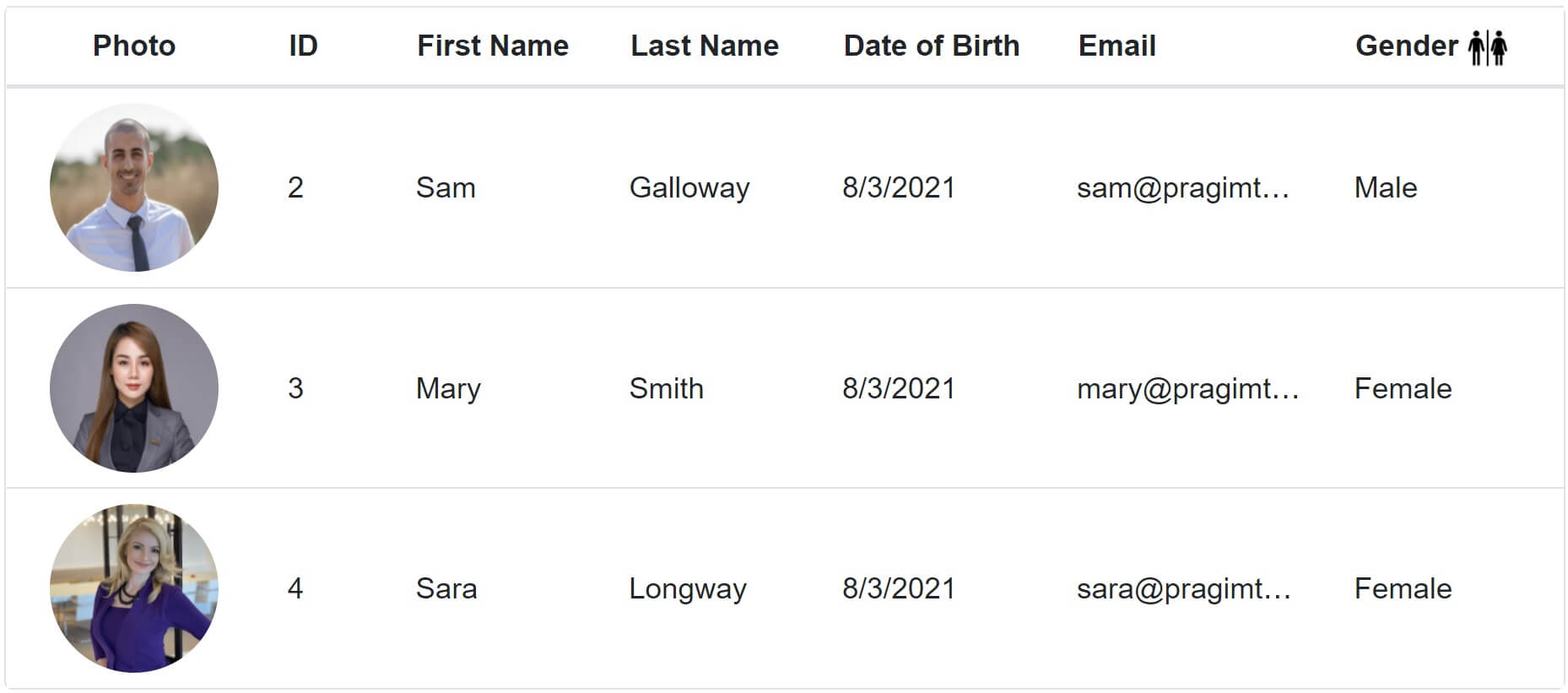
We want to display employee image in one of the DataGrid columns as shown below. For this we use Column template component <Template>.

Download Images
If you want to follow along you can download the images. To download, right click on the image and select save image as.






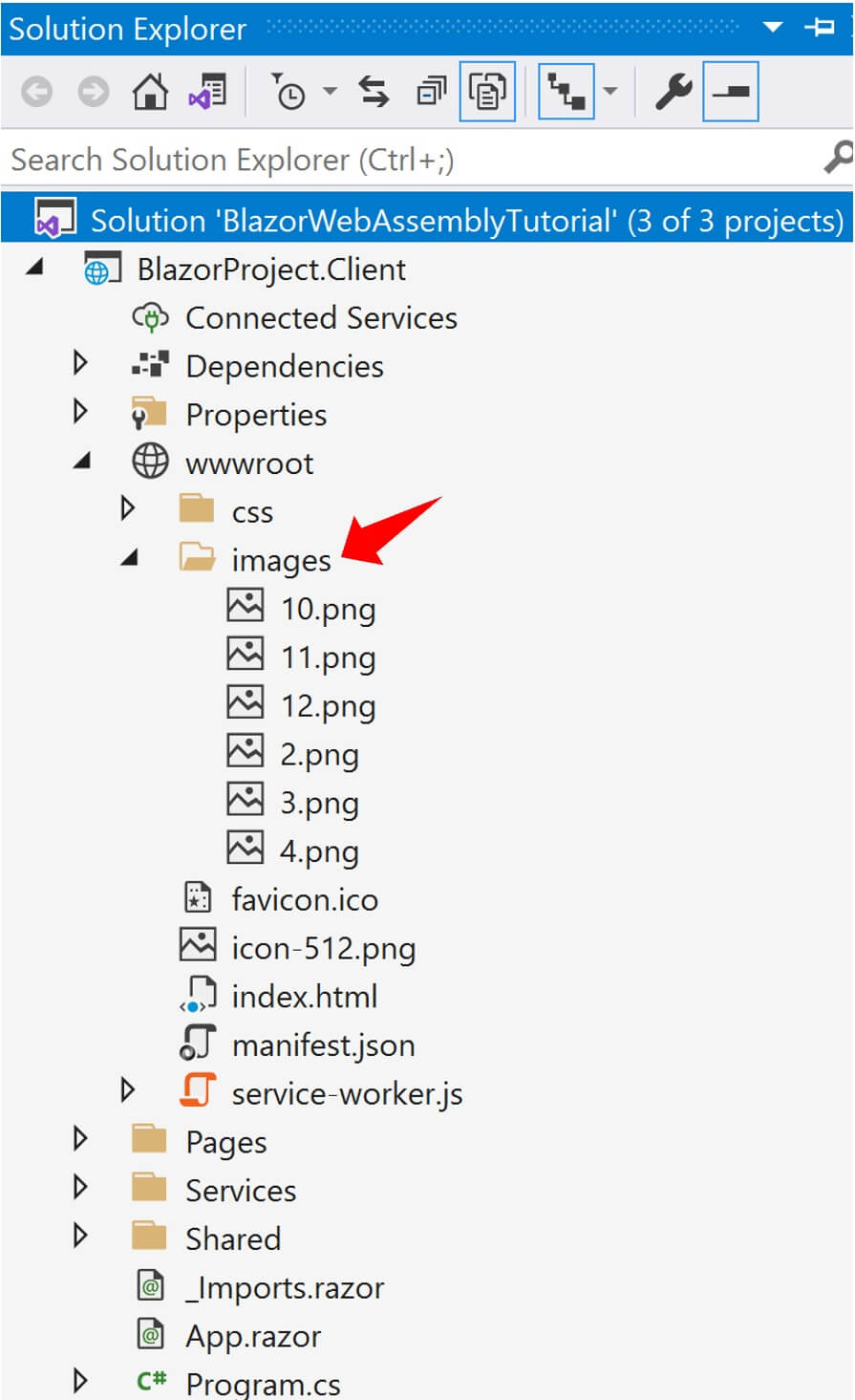
Save images in wwwroot/images folder
The following are the steps.

- In
wwwrootfolder, createimagesfolder. - Place employee images in the images folder.
- The name of each employee image is their respective employeed id, as employee ids are unique. You can use your own naming strategy, but using employee id is better for 2 reasons.
- Employee Ids are unique so even if there are 2 employees with the same name, the possibility of accidentally overwriting employee images is reduced.
- The code to display employee image becomes much easier as
EmployeeIdis part ofEmployeeentity and available in the DataGrid.
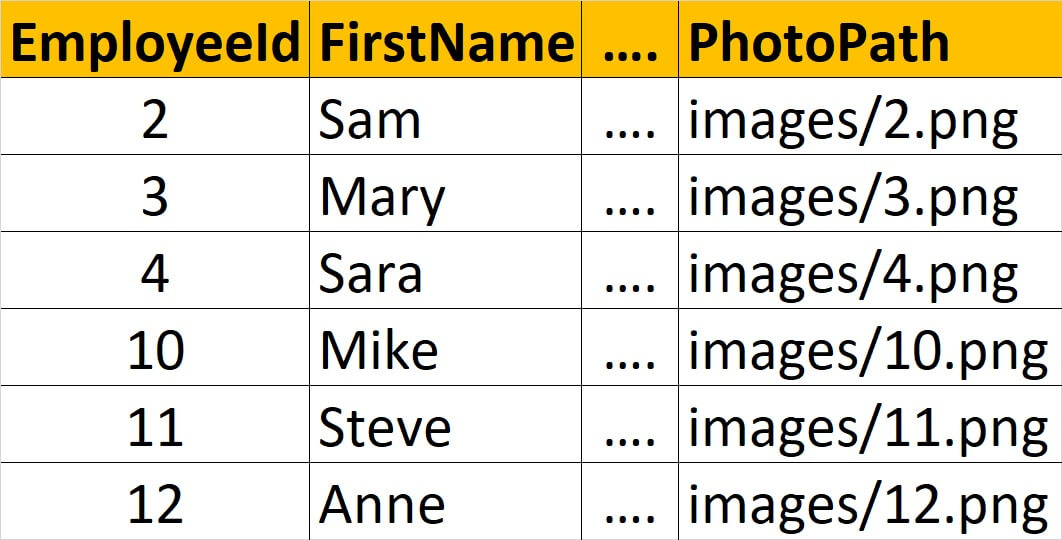
Image path in database table
In our case employee PhotoPath is stored in the Employees database table.

Query to update employee PhotoPath column if it is incorrect for whatever reason.
Update Employees set PhotoPath = 'images/' + Cast(EmployeeId as varchar(5))+ '.png'How to display images in Blazor DataGrid
<Template>component is used inside photo<GridColumn>component.- Inside the template we can use any HTML element.
- We are using
<img>element to render employee photo.
<SfGrid DataSource="@Employees">
<GridColumns>
<GridColumn HeaderText="Photo" TextAlign="TextAlign.Center" Width="120">
<Template>
@{
var employee = (context as Employee);
<img class="thumbnail" src="@employee.PhotoPath"
alt="Employee Photo" />
}
</Template>
</GridColumn>
@*Rest of the grid columns*@
</GridColumns>
</SfGrid>What if we do not have employee photo path in database table
Well, build the path dynamically in code.
<SfGrid DataSource="@Employees">
<GridColumns>
<GridColumn HeaderText="Photo" TextAlign="TextAlign.Center" Width="120">
<Template>
@{
var employee = (context as Employee);
<img class="thumbnail" src="@($"images/{employee.EmployeeId}.png")"
alt="Employee Photo" />
}
</Template>
</GridColumn>
@*Rest of the grid columns*@
</GridColumns>
</SfGrid>Complete example code
@page "/"
@*@page "/datagridtemplates"*@
@using Syncfusion.Blazor.Grids
<SfGrid DataSource="@Employees" Width="740">
<GridColumns>
<GridColumn HeaderText="Photo" TextAlign="TextAlign.Center" Width="120">
<Template>
@{
var employee = (context as Employee);
<img class="thumbnail" src="@($"images/{employee.EmployeeId}.png")"
alt="Employee Photo" />
}
</Template>
</GridColumn>
<GridColumn Field=@nameof(Employee.EmployeeId) IsPrimaryKey="true" HeaderText="ID" Width="60"></GridColumn>
<GridColumn Field=@nameof(Employee.FirstName) HeaderText="First Name" Width="100"></GridColumn>
<GridColumn Field=@nameof(Employee.LastName) HeaderText="Last Name" Width="100"></GridColumn>
<GridColumn Field=@nameof(Employee.DateOfBrith) HeaderText="Date of Birth" Width="110"></GridColumn>
<GridColumn Field=@nameof(Employee.Email) HeaderText="Email" Width="130"></GridColumn>
<GridColumn Field=@nameof(Employee.Gender) HeaderText="Gender" Width="110px"></GridColumn>
</GridColumns>
</SfGrid>
<style type="text/css">
.thumbnail {
height: 80px;
width: 80px;
border-radius: 40px;
}
</style>
@code{
public List<Employee> Employees { get; set; }
[Inject]
public IEmployeeService EmployeeService { get; set; }
protected override async Task OnInitializedAsync()
{
Employees = (await EmployeeService.GetAllEmployees()).ToList();
}
}Blazor DataGrid Header Template <HeaderTemplate>
Next to the header text in Gender column we want to display a custom image. We can very easily achieve this using <HeaderTemplate>

Save the following image (gendericon.png) in wwwroot/images folder.

The <HeaderTemplate> in Gender <GridColumn> allows to include any custom conent. In this example we are using <img> element.
<SfGrid DataSource="@Employees" Width="740">
<GridColumns>
@*Rest of the grid columns*@
<GridColumn Field=@nameof(Employee.Gender) HeaderText="Gender" Width="110px">
<HeaderTemplate>
<div>
Gender <img style="height:20px; width:20px"
src="images/gendericon.png" alt="gender" />
</div>
</HeaderTemplate>
</GridColumn>
</GridColumns>
</SfGrid>© 2020 Pragimtech. All Rights Reserved.

