ASP.NET Core Blazor | Dropdownlist in DataGrid

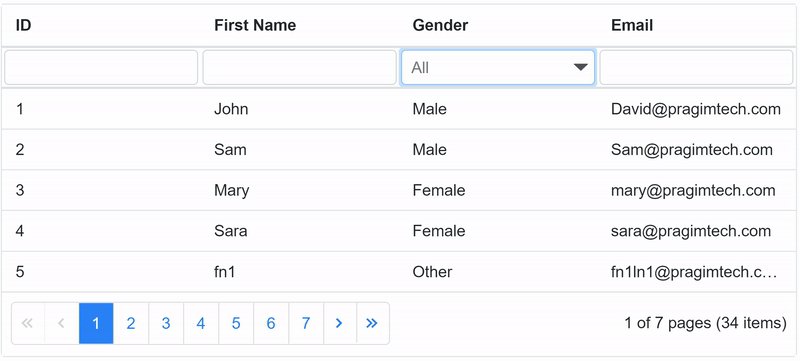
By default we get a textbox as the filter interface in a Blazor DataGrid. In this video we will discuss how to include a DropDownList as the filter interface instead of the default textbox.

We discussed the basics of Blazor DataGrid Filtering in Part 14 of this video series. Click here to watch it.
DropDownList from an Enum

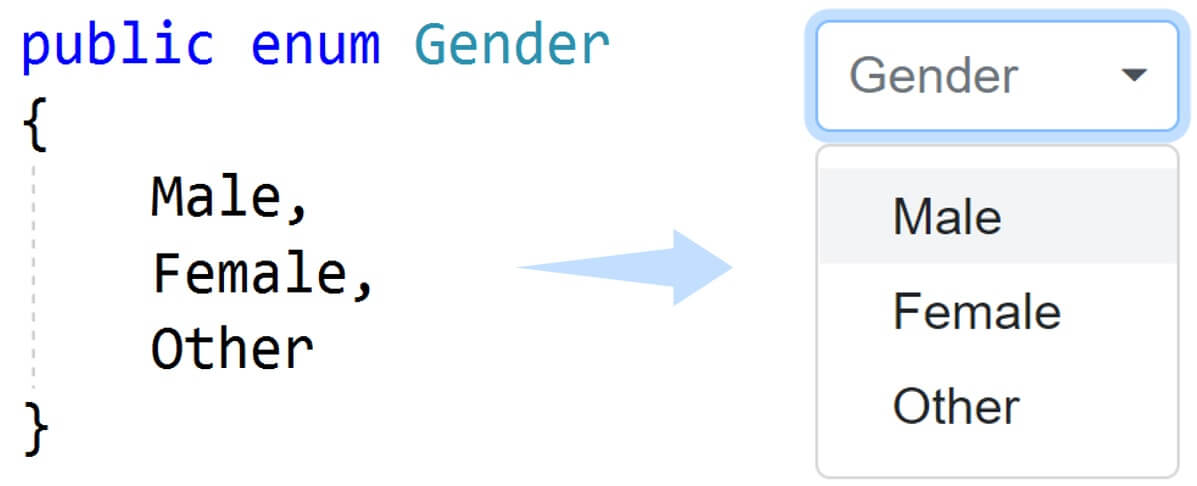
Genderis an Enum.- So, for
Gendercolumn it makes more sense to include a DropDownList as the filter interface instead of the default textbox. - We want to create a helper class that generates a list of objects from from
Enum. - We can then use this list as the data source for the dropdownlist.
using System;
using System.Collections.Generic;
using System.Linq;
namespace BlazorProject.Shared.Utilities
{
public class EnumHelper
{
public static List<DropDownListItem> ConvertEnumToDropDownSource<T>
(string initialText, string initialValue)
{
List<DropDownListItem> ret = new List<DropDownListItem>();
var values = Enum.GetValues(typeof(T)).Cast<T>().ToList();
if (!string.IsNullOrEmpty(initialValue) || !string.IsNullOrEmpty(initialText))
{
DropDownListItem ddlInitialItem = new DropDownListItem()
{
Text = initialText,
Value = initialValue
};
ret.Add(ddlInitialItem);
}
for (int i = 0; i < Enum.GetNames(typeof(T)).Length; i++)
{
DropDownListItem ddlItem = new DropDownListItem();
ddlItem.Text = Enum.GetNames(typeof(T))[i];
ddlItem.Value = values[i].ToString();
ret.Add(ddlItem);
}
return ret;
}
}
}DropDownListItem Class
public class DropDownListItem
{
public string Text { get; set; }
public string Value { get; set; }
}AllEmployees.razor
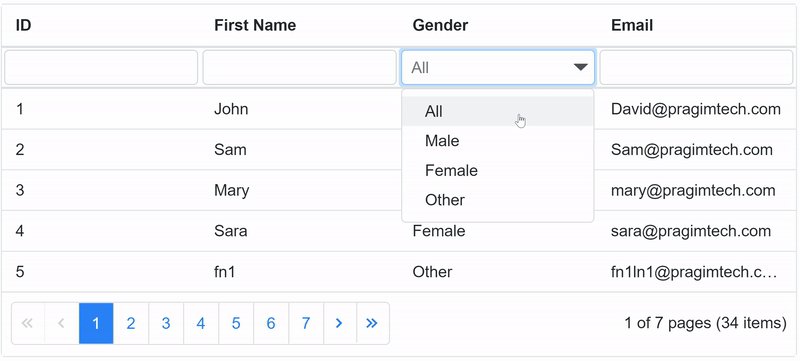
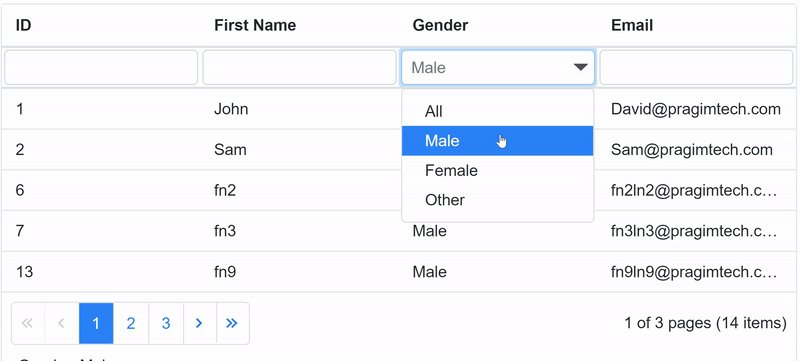
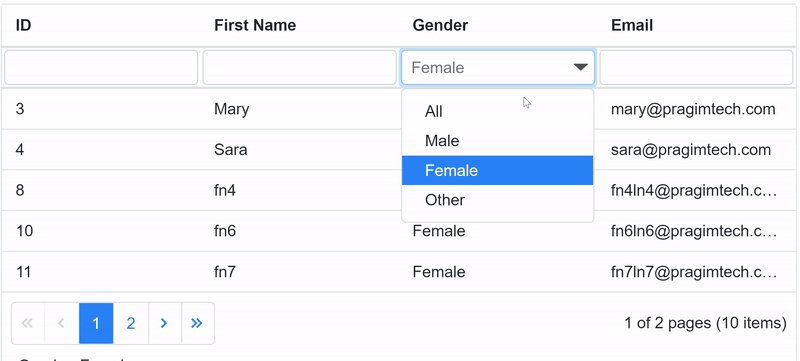
AllowFiltering="true"enables filtering.<FilterTemplate>inside theGender GirdColumnallows us to use any custom element as the search interface instead of the default textbox.- We want a dropdownlist so we placed
<SfDropDownList>component inside the<FilterTemplate>.
@page "/all"
@using Syncfusion.Blazor.DropDowns
<div style="width:700px">
<SfGrid @ref="employeeGrid" DataSource="@Employees" AllowPaging="true" AllowFiltering="true">
<GridColumns>
<GridColumn Field=@nameof(Employee.EmployeeId) HeaderText="ID"></GridColumn>
<GridColumn Field=@nameof(Employee.FirstName) HeaderText="First Name"></GridColumn>
<GridColumn Field=@nameof(Employee.LastName) HeaderText=" Last Name"></GridColumn>
<GridColumn Field=@nameof(Employee.DateOfBrith) HeaderText="Date of Birth"></GridColumn>
<GridColumn Field=@nameof(Employee.Gender) HeaderText="Gender">
<FilterTemplate>
<SfDropDownList Placeholder="All" DataSource="@genderDorpDownSource"
TItem="DropDownListItem" TValue="string">
<DropDownListFieldSettings Value="Value" Text="Text">
</DropDownListFieldSettings>
<DropDownListEvents TItem="DropDownListItem" TValue="string" ValueChange="@GenderSelectionChange"></DropDownListEvents>
</SfDropDownList>
</FilterTemplate>
</GridColumn>
<GridColumn Field=@nameof(Employee.Email) HeaderText="Email"></GridColumn>
</GridColumns>
</SfGrid>
</div>
@code{
public List<Employee> Employees { get; set; }
public SfGrid<Employee> employeeGrid { get; set; }
protected void GenderSelectionChange(ChangeEventArgs<string, DropDownListItem> args)
{
if (args.Value == "All")
{
employeeGrid.ClearFiltering("Gender");
}
else
{
employeeGrid.FilterByColumn("Gender", "equal", args.Value);
}
}
[Inject]
public IEmployeeService EmployeeService { get; set; }
List<DropDownListItem> genderDorpDownSource =
EnumHelper.ConvertEnumToDropDownSource<Gender>("All", "All");
protected override async Task OnInitializedAsync()
{
Employees = (await EmployeeService.GetAllEmployees()).ToList();
}
}© 2020 Pragimtech. All Rights Reserved.

