Progressive Web Apps

In this video we will discuss what is a Progressive Web Application, commonly called PWA in short.
What is a progressive web application
As the name implies a progressive web application is also a web application. The only difference is, a progressive web application uses modern browser APIs and capabilities to behave like a desktop or native mobile app. In short a progressive web application has the best of both the worlds - Web App World and Native App World.

What makes a web app a progressive web app
Well, although a progressive web app is a web application, it behaves like a desktop or a native mobile application. So for a web app to be a progressive web app, it must have the following capabilities.
Features of a progressive web app
- Load instantly like a native mobile app independent of network or internet speed.
- Capable of working offline. Just like a native app, even when there is no network connectivity and offline, the app should load, start and all those features that doesn't require a network connection must continue to work.
- Support for push notifications. Just like a native mobile or desktop app, should be able to receive push notifications from a backend server, even while the user isn't using the app.
- Automatic Self-Updates. When an update is available, the application should be able to automatically update in the background. The update shouldn't fail even if the connection to the server is poor or broken, the app should be able to update itself when the connection is restored.
- App launch options. Just like a native mobile app, we should be able to start the app by clicking on the app icon. Like a desktop app, we should also be able to launch from the operating system start menu or by clicking on a shortcut icon from the Desktop or Home screen.
- Own app window. The app should be able to run in its own app window, not just a browser window.
Why is it called a progressive web application
Well, just like any other web application, an end user might first discover and use your application within a web browser. Later, the user progresses to installing it on their device and start using the features like push notifications, launching the app by using it's icon instead of manually typing the web address in the browser, self-updates etc. Hence the term progressive web app.
Native Apps vs Web Apps Vs Hybrid Apps Vs Progressive Web Apps
When you intend to develop a new application, one of the first questions that comes to your mind is what type of App you want to build.
- Native App
- Web App
- Hybrid App or a
- Progressive Web App
Native App
As the name implies a native app is native to a given platform. For example to develop native iOS apps we use Swift or Objective-C. Similarly Java for Android apps, and .NET for Windows Phone apps. Native Apps have several benefits.
Benefits of a native app
- They offer the fastest, most reliable and responsive experience to users.
- It is also very easy to access device hardware like camera and microphone for example.
- User interface and user experience of a native app can be easily matched to the underlying platform conventions which obviously makes your users feel at home.
Disadvantages of a native app
Multiple code bases : The main disadvantage of a native app is, it is native to the platform for which it is built, meaning an Android app will not run on iOS and vice versa. This means for every platform you want to support, you have to create a new app targetting that platform. This nicely leads us on to the next disadvantage.
More time, cost and effort : Developing and maintaining multiple code bases involve lot of time, effort and money. In most cases, developers specialize in one platform, iOS or Android for example. So this means, if you want to support 3 different platforms, you may need 3 different teams which obviously adds to the time, cost and effort.
Web App
Compared to a native app, a web app is usually quicker and easier to build. We access and use a Web App using a web browser. This means it can be accessed and used on any device and any operating system that has a web browser. However, if your web app is a non-responsive web app, you may or may not have the same user experience on different devices and browsers. You may not be able to use it at all on some devices. Also, web apps doesn't have that same rich functionality as native apps, for example, push notifications, being able to run in it's own app window, rich user experience etc.
Hybrid App
A hybrid app is basically a web app that is wrapped with a native shell and then compiled into native iOS, Android or other mobile platform. For building hybrid apps, there are many technologies like PhoneGap, Recat Native, Ionic etc.
With a hybrid app we have one code base which is tweaked a bit to support both web and mobile platforms. Since there is only one code base to manage, the cost is substantially less than a native app for each platform.
However, hybrid app development can get extremely complex especially if you want to take advantage of the unique capabilities of different platforms like iOS and Android for example. Also, the user interface of a hybrid app doesn't have the same rich experience, look and feel of a native app.
Progressive Web App
Until Progressive Web Apps came into existence, web apps lacked the functionality of native apps, like the ability to send push notifications, work offline etc.
A progressive web app works in a web browser. It also works on all mobile platforms as a standalone app just like any other native app. It also works as an application in its own window outside of a web browser on a Desktop computer. For example, on a windows desktop, just like how Notepad or Microsoft paint run in their own windows, a progressive web app can also run in it's own window outside of a web browser.
A progressive web app can run on any device that supports web - bet it smart TVs, wearable technologies like smart watches, game consoles, tablets etc. All this is possible with just one code base.
With a progressive web app we want to take the best of both the worlds - Web Apps and Native Apps
Features we want from Web Apps
For example, the following are some of the features we want from Web Apps
Use existing teams and skillset
Building a progressive web application is not that different from building a standard web application. We use the same standards and tools, HTML, CSS and frameworks like Angular, React, Blazor etc. So there is no need to look for additional specialised developers or acquire new skills. In just a bit we will see, how easy it is to build a progressive web application using Blazor.
Easy to discover and share
Search engine optimization and web search allows us to discover web applications very easily. If you have found a web application useful and want to share it with your friends or family, you just share the URL of the web application, because all anyone needs to access a web application is it's URL.
Easy to deploy and maintain
To publish and make your web application available for the public, all you need to do is, deploy it to a web server and you are done. Unlike a native app, there is no need to create a publisher account or request a review of the app and wait for the approval. It's also very easy to maintain a web app. Make a change, publish that change to the web server and you are done. Unlike a native app, there is no need to wait for approval from the app store and for your users to update the app on their device. When the users access your web app, they are automatically accessing the updated app from the server.
Some of the features we want from Native Apps
- Load instantly like a native mobile app independent of network or internet speed.
- Capable of working offline.
- Support for push notifications.
- Own app window. The app should be able to run in its own app window, not just a browser window.
How to create a progressive web application
Progressive Web App is a design pattern introduced by Google in 2015 and since then most companies have embraced it. So we can use any of the web development frameworks like (Angular or React or Blazor) to create a Progressive Web App.
How to create progressive web app with Blazor
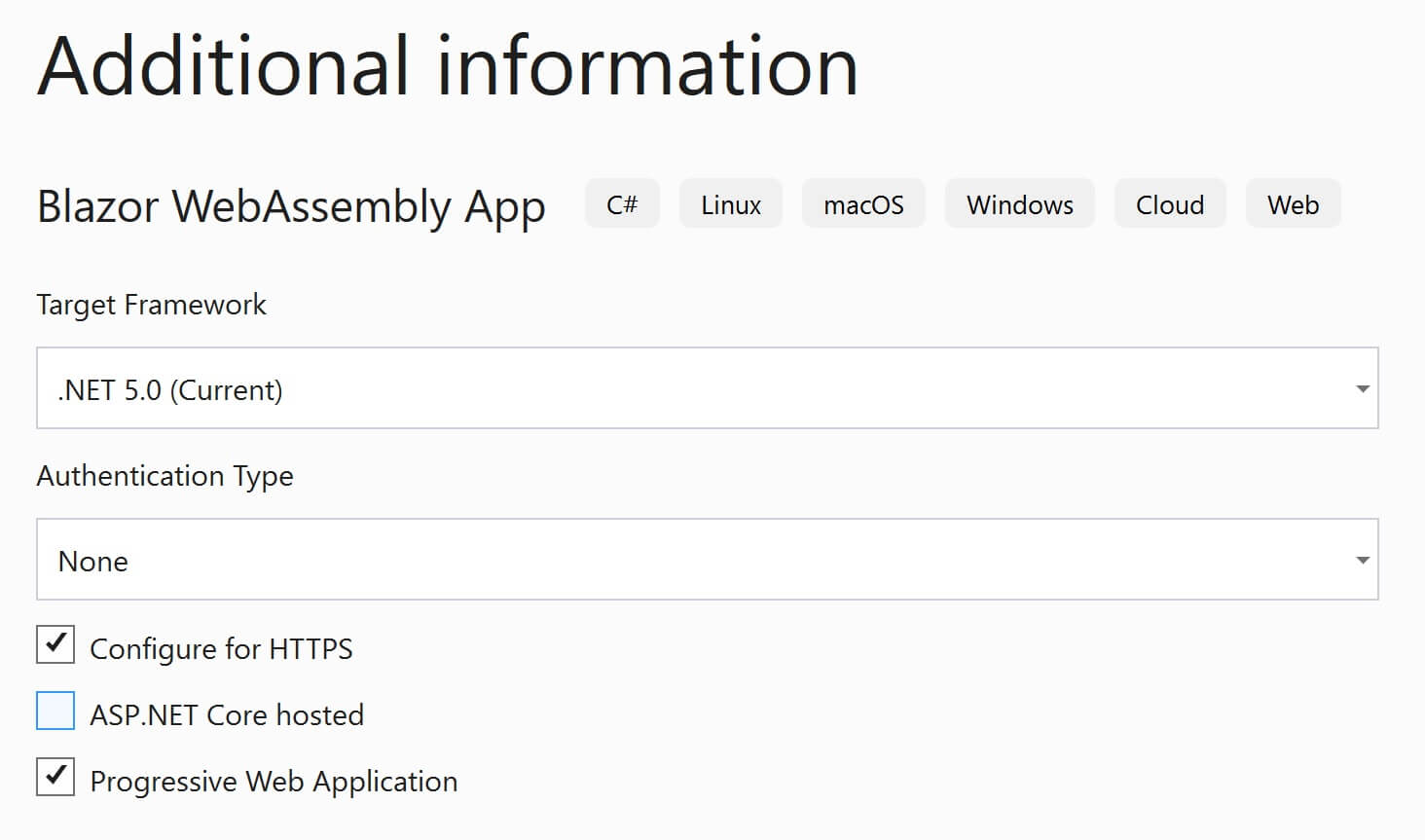
When creating a new project with Visual Studio, select the checkbox Progressive Web Application. All the files that are required to make a web app, a progressive web app are included in the project.

For example, the following files are specific to a progressive web app. You will find these files in wwwroot folder.
- manifest.json
- service-worker.js
For example, to customize the window's title, color scheme, icon, or other details, change the settings in manifest.json file. We will discuss the details of what these files are and the aspects of a progressive web app they control in our upcoming videos.
If you test a progressive app on your local development machine you will realise that offline feature doesn't work. This is because, offline support is only enabled for published apps. If you are wondering, why is the offline feature not enabled during development? Well, you do not want the offline feature to interfere and make your app development difficult and confusing. This is the reason offline access is deliberately disabled while the app is still in development.
By default, apps created using the PWA checkbox checked, have support for running offline. A user must first visit the published app while they're online. The browser automatically downloads and caches all of the resources required to operate offline.
How to check if a web app is a progressive web app
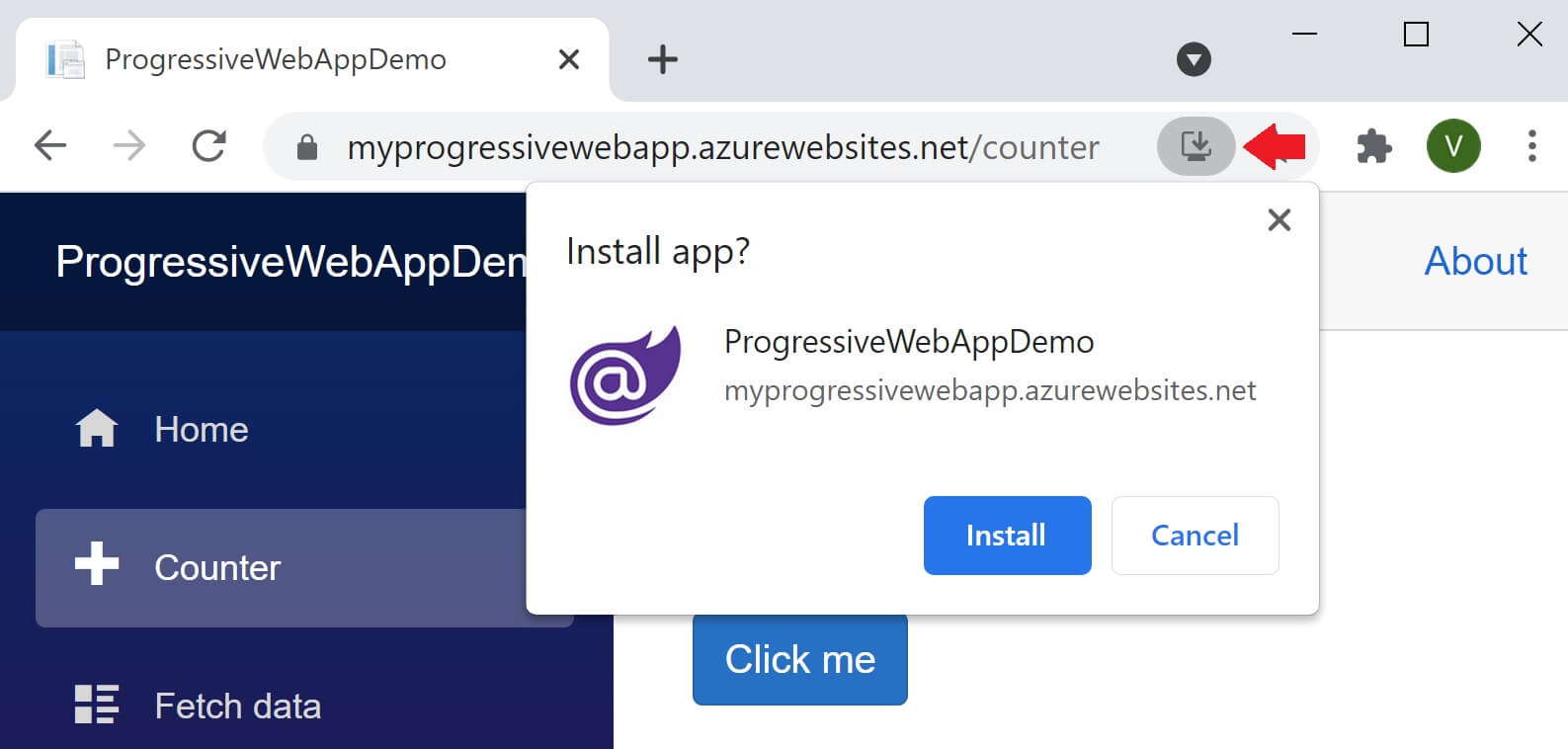
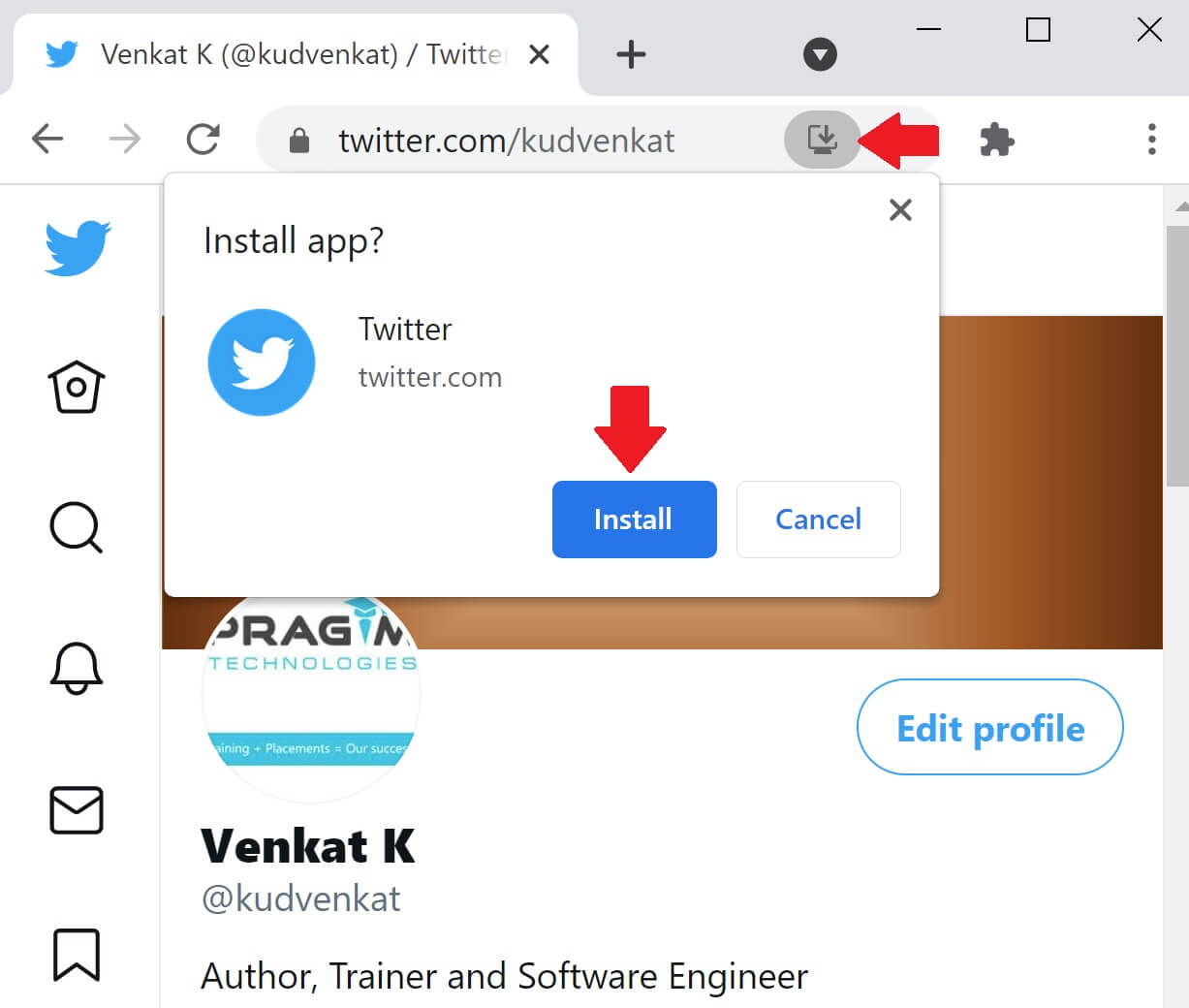
Well, when you access a progressive web app using a browser, you will see Add button as shown in the image below. This button differs from browser to browser. When you click it, you will see a dialog to install the app.

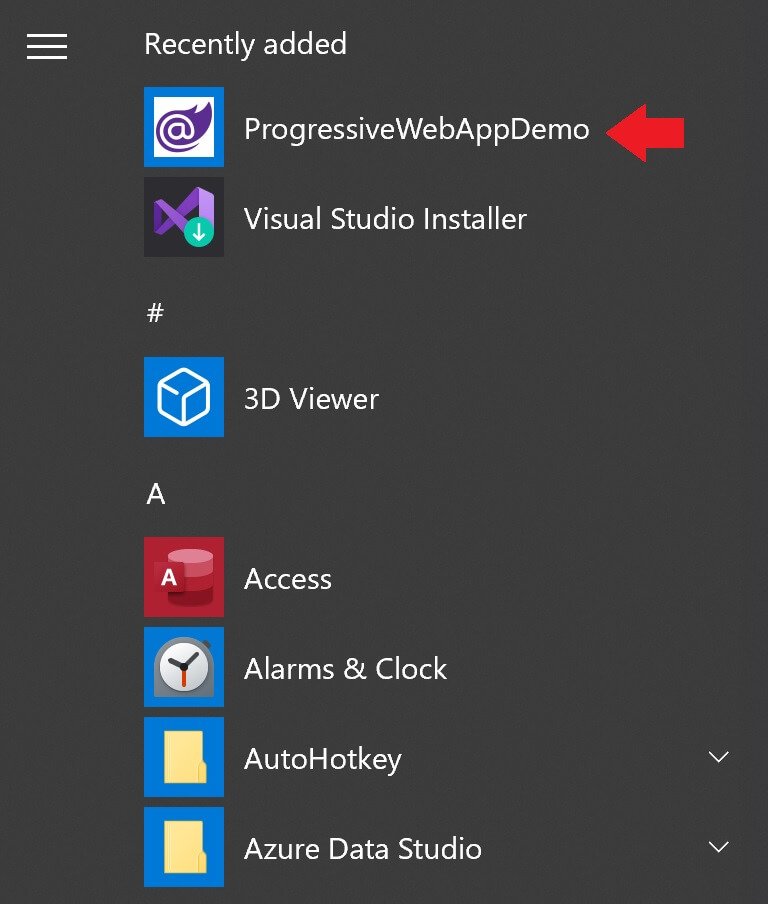
After the app is installed, on a windows 10 machine you will see the app listed like any other app in the start menu.

You will also see a shortcut icon placed on the Desktop.

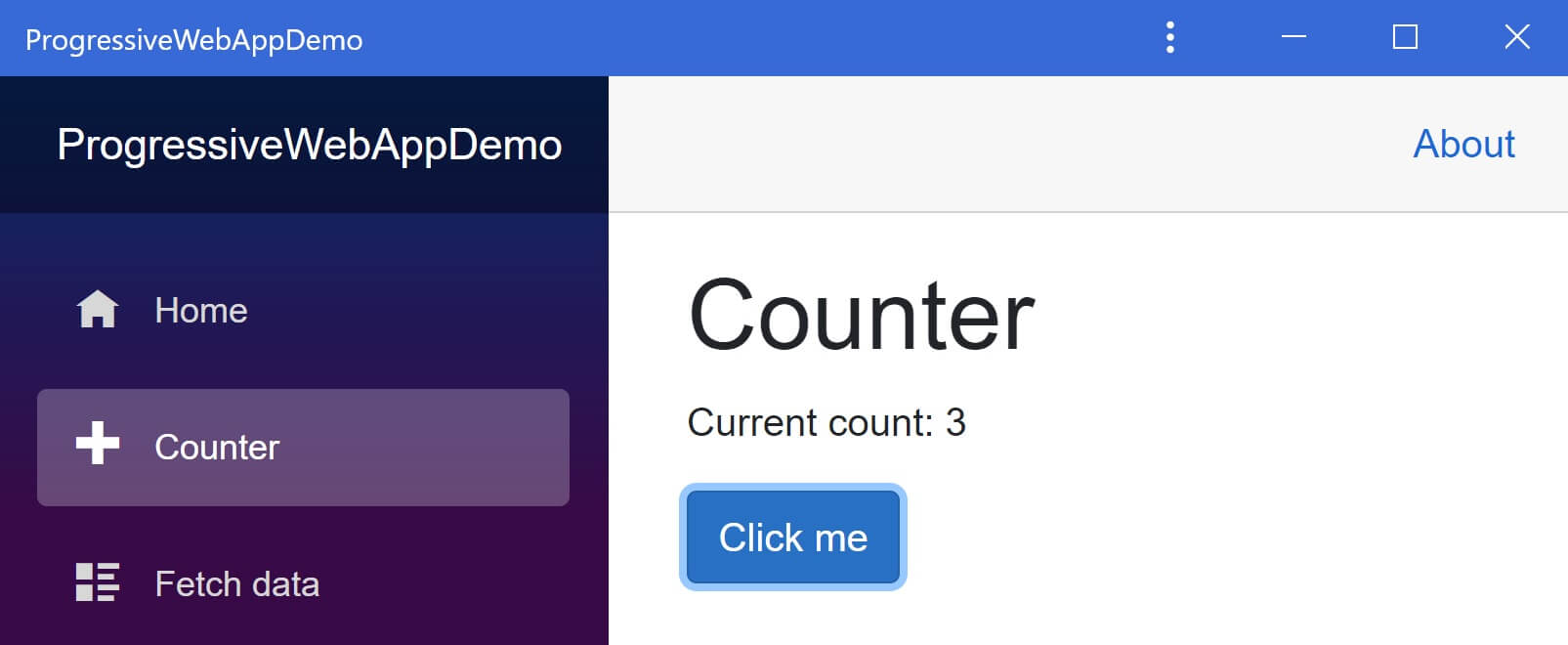
Clicking on the icon will open the app in its own window without an address bar.

How to check the quality of a progressive web app
Google Lighthouse is a free browser extension that provides powerful insights to help improve your website. You can also use it to improve your progressive web app.
To install, search the web using the search string - "install google lighthouse". After you find the Lighthouse extension, click "Add to Chrome" button.

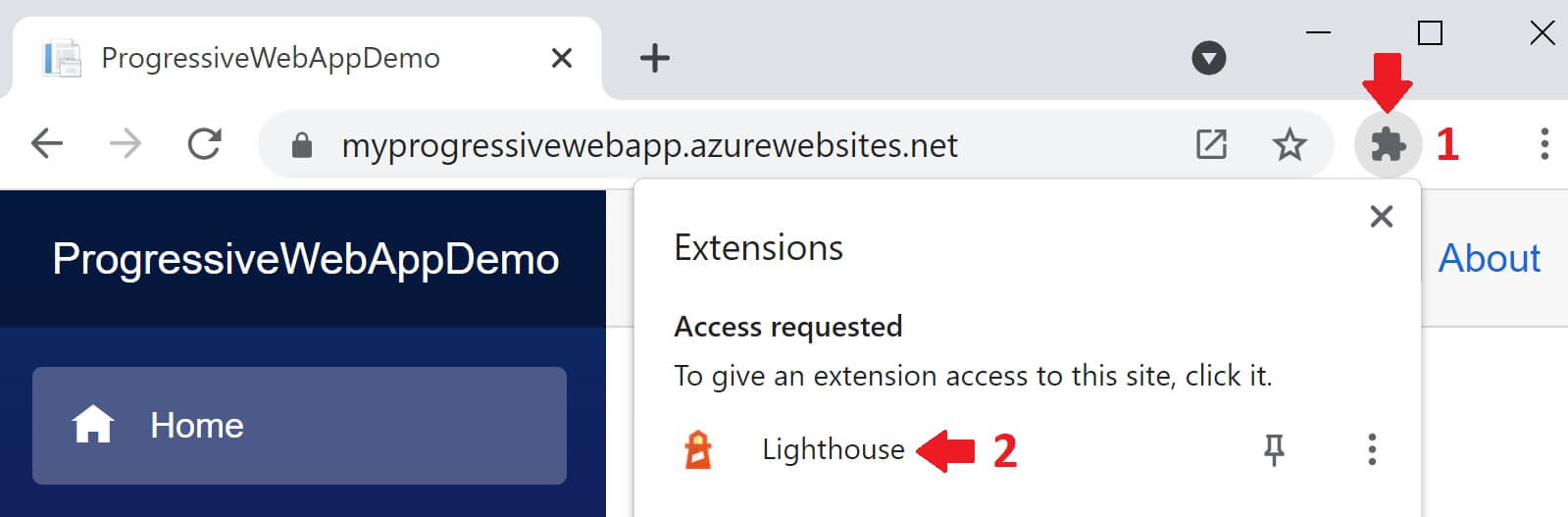
To check the quality of your progressive web app
- In the browser navigate to your web app.
- Click on the "Extensions" icon next to the address bar.
- Select the Lighthouse extension.
Twitter is a progressive web app. How can I say? Well, by looking at the install icon next to the address bar.

Building a brand new progressive web app or even converting your existing web app to a progressive app is much much easier than you think. We will discuss how to create a progressive app from scratch in our next video.
© 2020 Pragimtech. All Rights Reserved.

