Blazor DatePicker
In this video we will discuss how to include a DatePicker in a Blazor app.

Including a DatePicker in a Blazor app is very simple. Use the built-in InputDate component and bind it to Date property on the Model object. That's it.
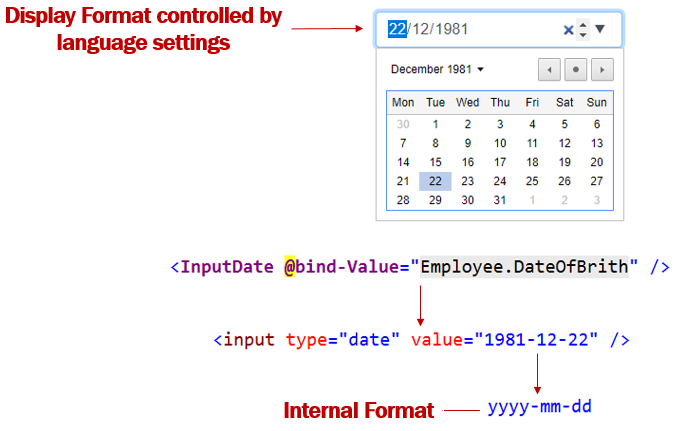
<InputDate @bind-Value="Employee.DateOfBrith" />Please note : This is an HTML5 date input. This means the look and feel of the Datepicker depends on the browser you are using.
InputDate component is rendered as <input type=date>. This is a built-in HTML input type, and as per the HTML spec, the internal format must always be yyyy-mm-dd. Specifying a format for the date field type isn't recommended because Blazor has built-in support to format dates.
Date display format in Blazor
What if I want to present the date to the user on the UI in mm/dd/yyyy instead of dd/mm/yyyy. Well, the display in the UI, is controlled by the browser. This means the Browser will present the data (i.e the date for example) according to the browser's language settings. So if you want the date to be displayed on the UI in mm/dd/yyyy instead of dd/mm/yyyy change the language settings accordingly.
Change language settings on Google Chorme
- On your computer, open Chrome.
- On Google chrome, at the top right, click the 3 vertial dots and then
Settings. - In the
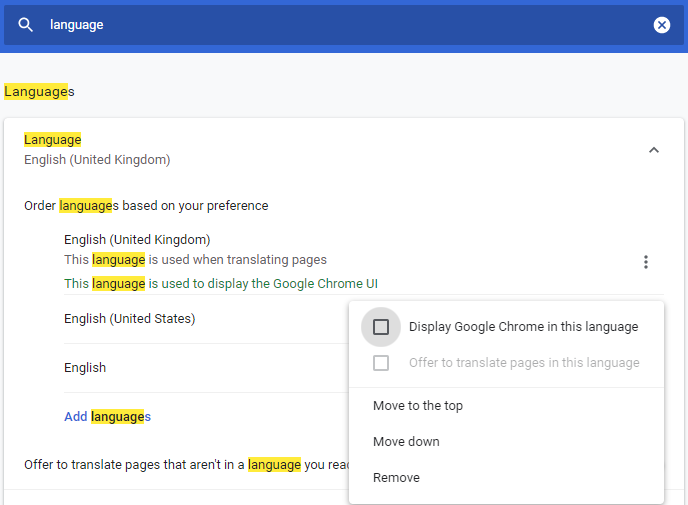
Search Settingstextbox, typelanguage. - If the language isn't listed, add it by clicking
Add languages. - Next to the language you'd like to use, click the 3 vertial dots and then check the checkbox (Display Google Chrome in this language)

Restart Chrome to apply the changes. To restart Google chrome, type the following command in the address bar.
chrome://restratIf this does not change the Date display format. Change the language settings on your operation system.
Change language settings on Windows 10
- In the run window, type the command
controland click OK - In the Control Panel, click on
Date and Timeoption and thenChange Date and timebutton. - Click on
Change Calendar settings - Change the format from the dropdownlist. You can also change just the short or long date format.
- Finally, restart your browser to apply the changes.
© 2020 Pragimtech. All Rights Reserved.

