Split razor component
There are 2 approaches, to split component HTML and C# code into their own separate files.
- Partial files approach
- Base class approach
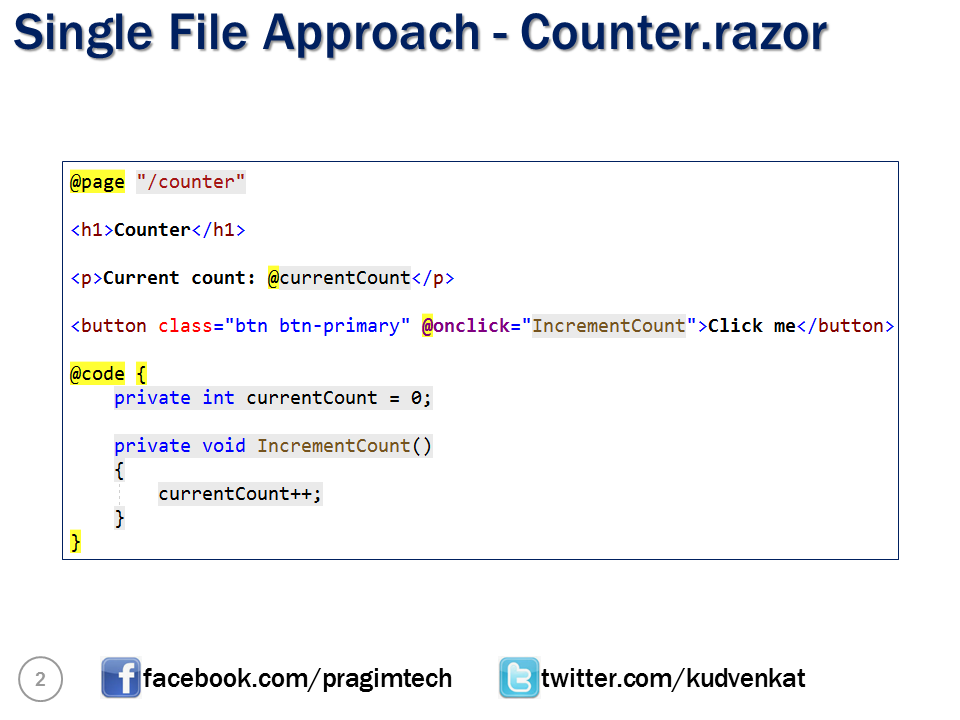
Single file or Mixed file approach
Both the HTML markup and C# code are in a single file.
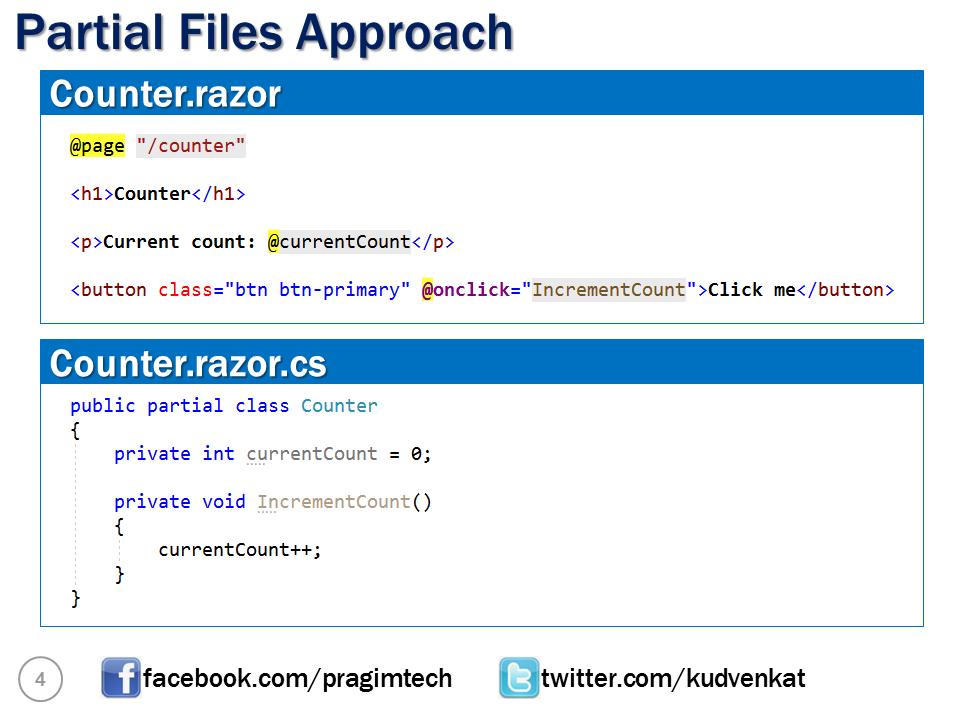
Partial files approach
The HTML markup remains in Counter.razor file.
Remember, when the component is compiled a class with the same name as the component file is generated. Create another class file with name Counter.razor.cs and include the following code in it. Notice the class in this file is implemented as a partial class.
You can toggle file nesting, using the File nesting button on the Solution Explorer.
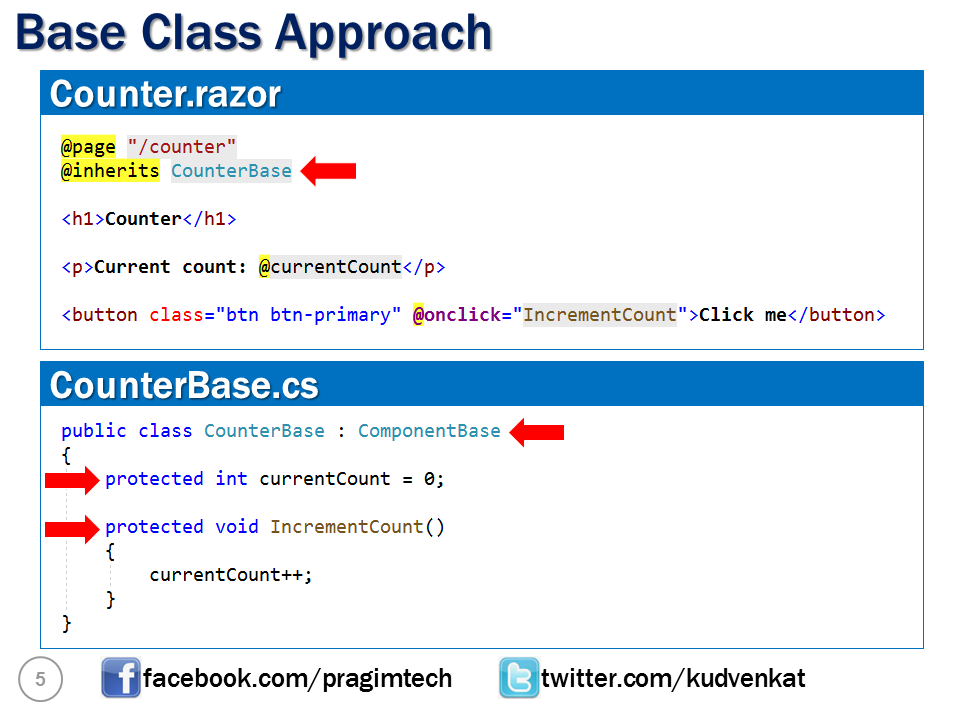
Base class approach
Just like the partial class approach, even with the base class approach, the HTML markup remains in Counter.razor file.
Move the C# code to a separate class. I named it CounterBase. You can name the class anything you want, but it is a common convention to have the same name as the component but suffixed with the word Base.
In this example, the component name is Counter. So the class that contains the c# code is named CounterBase. The class has to inherit from the built-in ComponentBase class. This class is in Microsoft.AspNetCore.Components namespace.
The access modifier must be at least protected if you wish to access the class member from the HTML.
Finally, in Counter.razor file do not forget to include the following inherits directive.
Slides





© 2020 Pragimtech. All Rights Reserved.

