Routing Part-4
In this article, we will continue discussing about Routing.
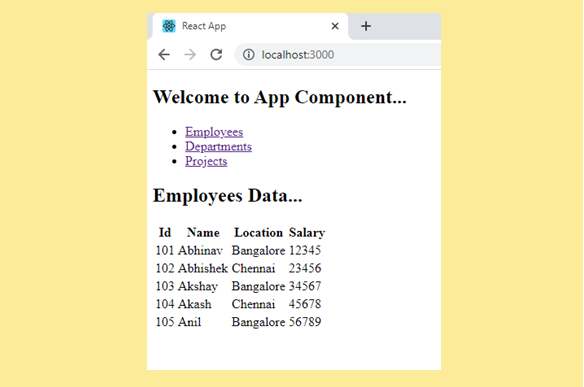
If we take a look at the Output of our Previous Session Code, We are displaying the list of employees in a table.

We would like to Provide Edit Option against each row of the table.
When we click on edit, we should be navigated to edit employee Component. To that Edit Employee Component Component, we have to carry the Employee ID so that we can make an API request using that Id and get the Employee Details.
In this session, we will understand how to create dynamic urls and carry the Employee ID through URL Parameter.
Lets Open index.js file from our demo-project.
Lets go to employee.js file, to the table we want to add a new column using which we can edit the employee.
Lets add a new Header Column.
We will add a New anchor tag, assuming that we will add a new Route with path as /employee/ we will pass employee id as another parameter to the Route.
<a href={'/employee/'+emp.Id}>Edit</a>Lets add new javascript file, create a New Component which will receive this id, make a Web API Call by passing the Employee ID, get the Employee details and display for Edit.
This Component receives one URL parameter using which we will get the id.
I have the Contents of this Component available handy and Pasting it here.
Within useEffect hook, we will send a Web API Request.
To the Web API, we pass the Employee ID as Parameter and we get the id value using
{props.match.params.id}
Upon receiving the response from API, we will update our employee state variable.
EditEmployee.js
import React from 'react';
import { useState, useEffect } from "react";
function EditEmployee(props) {
const [employee,setEmployee]=useState({});
useEffect(()=> {
fetch("https://localhost:44306/api/Employee/"+props.match.params.id)
.then(res => res.json())
.then(
(result) => {
setEmployee(result);
}
);
});
function changeEmployeeData(e){
}
return (
<div>
<h2>Employee Details...</h2>
<p>
<label>Employee ID : <input type="text" name="Id"
value={employee.Id} onChange={changeEmployeeData}></input></label>
</p>
<p>
<label>Employee Name : <input type="text" name="Name"
value={employee.Name} onChange={changeEmployeeData}></input></label>
</p>
<p>
<label>Employee Location : <input type="text" name="Location"
value={employee.Location} onChange={changeEmployeeData}></input></label>
</p>
<p>
<label>Employee Salary : <input type="text" name="Salary"
value={employee.Salary} onChange={changeEmployeeData}></input></label>
</p>
<button>Update</button>
</div>
);
}
export default EditEmployeeNow lets go to index.js file. Import the EditEmployee Component.
Lets add a New Route, to this Route path, we will pass two segments. First segment is employee and we will pass id as the next segment. We want to make id as dynamic. So we write
<Route path="/employee/:id" component={EditEmployee}></Route>Save the Changes, navigate to the browser. We can click on edit link of any employee, we will be displaying the employee details in edit mode.
One can see that id is carried as part of navigation url.
Lets click on Back button. We can click on edit link of any other row, we can see that respective employee details are being displayed in Edit mode.
If required we can pass multiple Parameter values through the URL.
Video Reference:
© 2020 Pragimtech. All Rights Reserved.

