Routing Part-5
In this article, we will continue discussing about Routing.
If we take a look at the Output of our Previous Session Code, We are displaying the list of employees in a table.
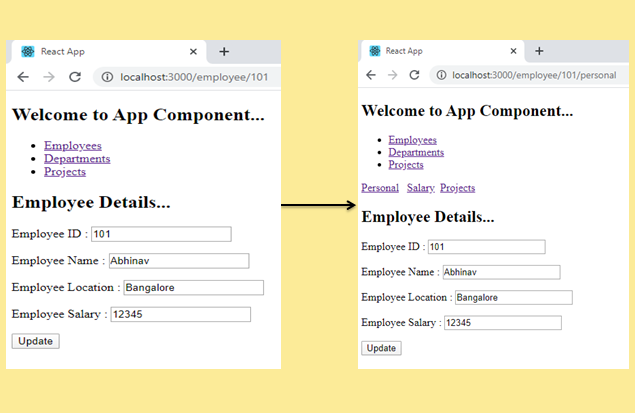
When we click on edit, we are navigated to edit employee Component and we are displaying the Employee Details.
Now what if if we want to display the Employee Data in different tabs.
Employee Personal Information in One tab
Employee Salary Information in One Tab
Employee Projects Information in One Tab.

That means we have to Add route Components to our EditEmployee Component and provide a way for users to navigate between the Tabs.
In this session, we will understand how to create Nested Routes and how do we Navigate.
Let’s Open EditEmployee.js file from our demo-project.
Let’s Create three Components.
The first one is EmployeePersonalInfo, lets cut the code from EditEmployee Component and we will paste it in EmployeePersonalInfo Component.
We will create the remaining two components. They are EmployeeSalaryInfo and EmployeeProjectInfo, I have the code handy and pasting it here.
Now lets go to EditEmployee Component.
Lets return a div container,
Lets add the Navigation using Link Component.
One Link Component is for Personal Details Tab, One is for Salary Details Tab and the other One is for Project Details Tab.
We wanted the Personal Details tab to be displayed by default. So lets add to attribute for each Link Component. So the Navigation url is going to be /employee/ employee id. We get the employee id from the url parameter using props.match.params.id
But For Salary Link Component to attribute value, we add /salary and for Project Link Component to attribute value, we add /projects.
Lets add the Route Components required. I have the Code handy and Pasting it here.
Save these Changes, navigate to the browser.
Lets click on edit of any employee record, we can see that we have three different links again. We can navigate to different Components by Clicking on different links.
EditEmployee.js
import React from 'react';
import { useState, useEffect } from "react";
import {Link,NavLink, Switch, Route} from 'react-router-dom';
function EmployeeSalaryInfo() {
return (
<h2>Employee Salary Details...</h2>
);
}
function EmployeeProjectInfo() {
return (
<h2>Employee Project Details...</h2>
);
}
function EmployeePersonalInfo(props){
const [employee,setEmployee]=useState({});
useEffect(()=> {
fetch("https://localhost:44306/api/Employee/"+props.match.params.id)
.then(res => res.json())
.then(
(result) => {
setEmployee(result);
}
);
});
function changeEmployeeData(e){
}
return (
<div>
<h2>Employee Details...</h2>
<p>
<label>Employee ID : <input type="text" name="Id"
value={employee.Id} onChange={changeEmployeeData}></input></label>
</p>
<p>
<label>Employee Name : <input type="text" name="Name"
value={employee.Name} onChange={changeEmployeeData}></input></label>
</p>
<p>
<label>Employee Location : <input type="text" name="Location"
value={employee.Location} onChange={changeEmployeeData}></input></label>
</p>
<p>
<label>Employee Salary : <input type="text" name="Salary"
value={employee.Salary} onChange={changeEmployeeData}></input></label>
</p>
<button>Update</button>
</div>
);
}
function EditEmployee(props) {
return(
<div>
<Link to={"/employee/"+props.match.params.id}>Personal</Link>
<NavLink to={"/employee/"+props.match.params.id+"/salary"} activeClassName="testClass">Salary</NavLink>
<NavLink to={"/employee/"+props.match.params.id+"/projects"} activeClassName="testClass">Projects</NavLink>
<Switch>
<Route exact path="/employee/:id" component={EmployeePersonalInfo}></Route>
<Route path="/employee/:id/salary" component={EmployeeSalaryInfo}></Route>
<Route path="/employee/:id/projects" component={EmployeeProjectInfo}></Route>
</Switch>
</div>
)
}
export default EditEmployeeIf we observe our Route Components, for every Route Component Path, we have passed the Hardcoded path as /employee/:id, instead of doing that if we want to read the current url and append the rest of the path here, we can write
path={props.match.url+"/salary"}The same can be done for projects as well.
One can observe that the Navigation url’s remain same.
Video Reference:
© 2020 Pragimtech. All Rights Reserved.

